How to add a form to a website in 5 easy steps: featuring MightyForms

If you’re looking to add a form to a website without having to write lines of code or go through a tedious sign up process, then you’ve come to the right place.
Below, we’ll show you how you can add a form to your website in under five minutes and without having to write a single line of code.
To demonstrate this, we’ll be using our own tool MightyForms, an online form builder that makes embedding and sharing forms easy. Don’t worry, you can sign up for free and without entering your credit card details, so there’s zero commitment required from your side.
If you’d like to add a form to your website while reading this guide, sign up for a free account in a new tab and follow along.
Step 1: Create a form or select an existing form
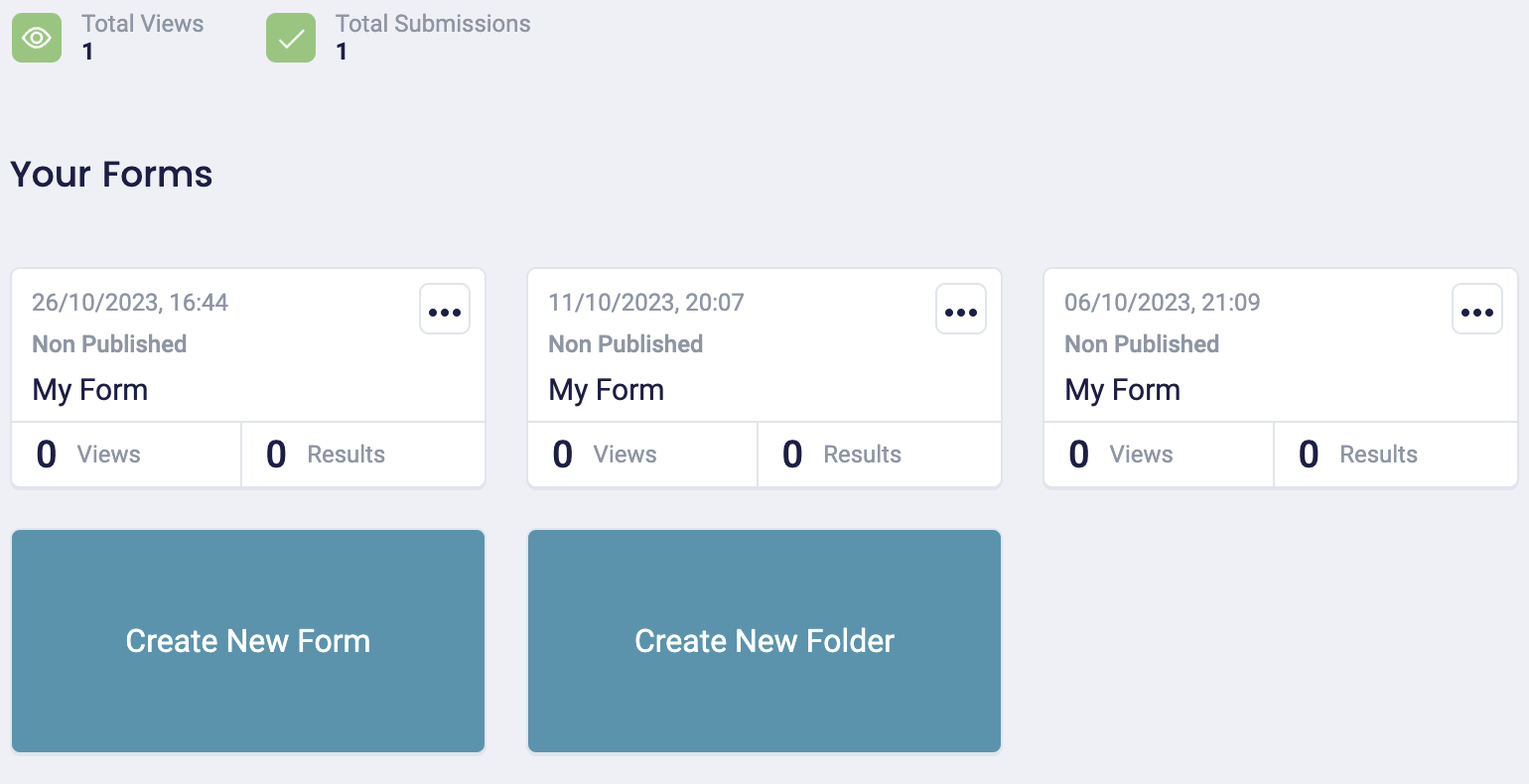
To add a form to your website, log into your free MightyForms account and on the main dashboard, click "Create New Form."

Alternatively, if you already have a form you'd like to add to your website, select this existing form.
From here, MightyForms will take you to a dashboard where you can add elements to your form:

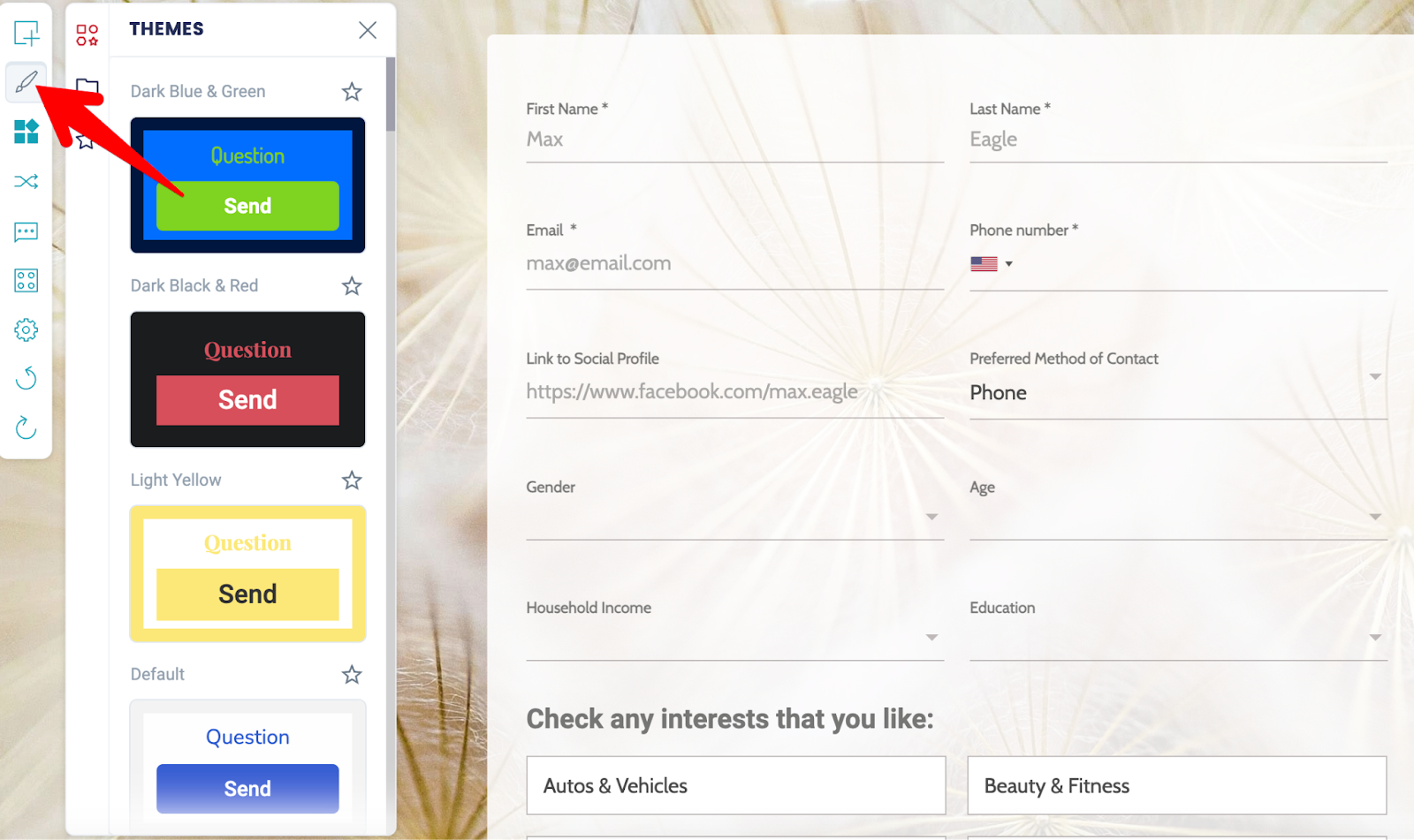
On the left-hand side, you'll find question fields, signature fields, Stripe and PayPal payment fields, open fields, you name it!
Drag and drop the fields you want to add to your form and begin writing your questions.
Once you're happy with your form's contents, click on the paintbrush logo on the left, and this will allow you to customize your form's theme, colors, fonts, and style.

Step 2: Add logic rules
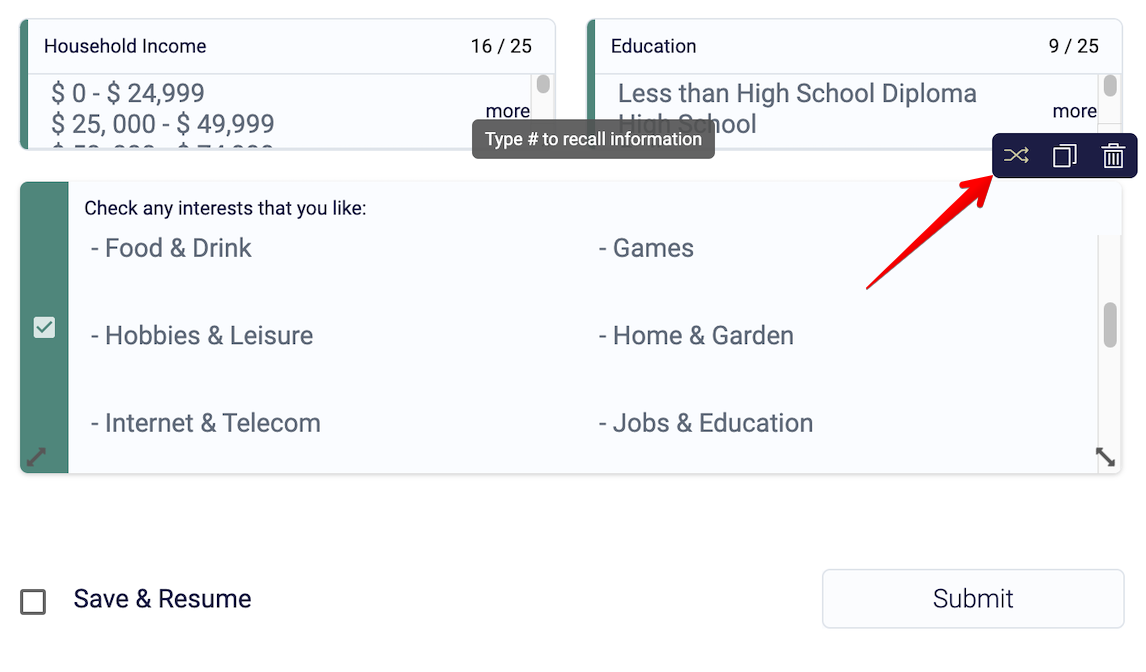
If you'd like to change future questions based on what users previously entered into your form, use MightyForms' conditional logic features. You can add logic to your questions by clicking the icon with the two overlapping arrows.

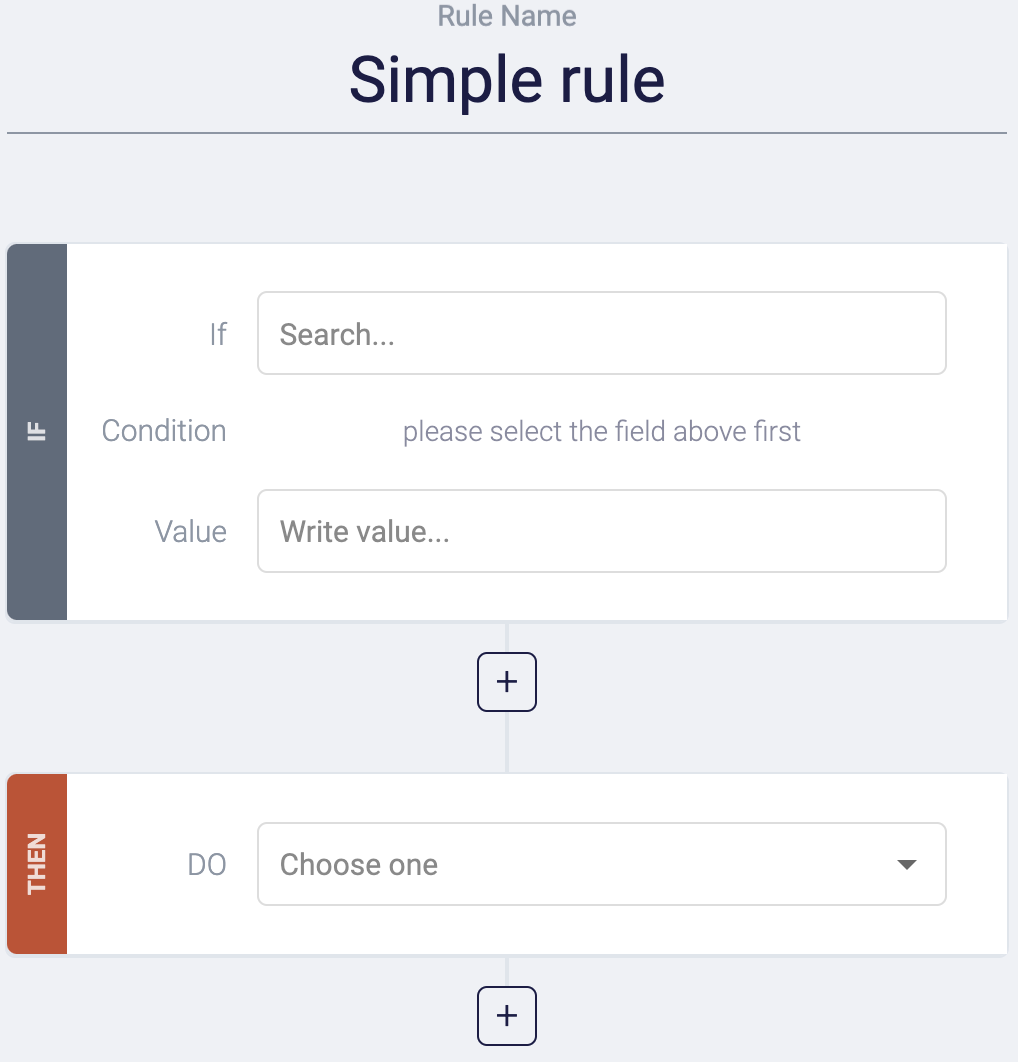
Here, you can use IF/THEN statements to determine where to take a user based on what they answered.
For example, let’s say you’re creating a job application form. You could use logic rules to say: IF the user says they have more than three years experience, THEN take them to the next question. IF the user says they have no experience, THEN end the application form.

Or, if you’re collecting employee feedback, you could say: IF the employee responds no to the question “Are you happy in this role?” THEN take them to the question, “What can we do to improve your working experience?” IF the employee responds with yes, THEN continue to the next question.
Step 3: Save your form
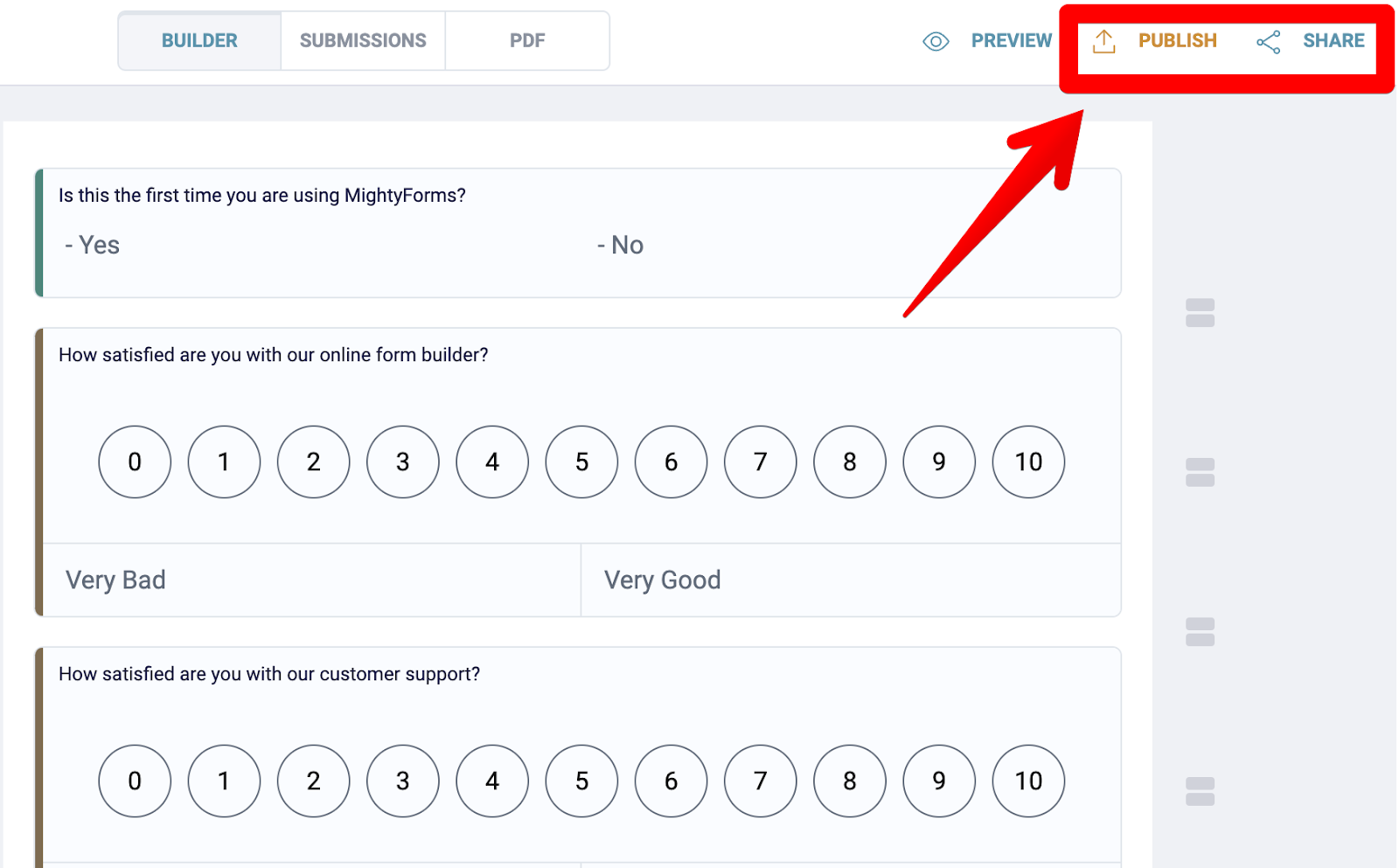
When you're ready to embed your form, click the "Publish" button in the upper right-hand corner of your screen, and this will save all the changes you made.

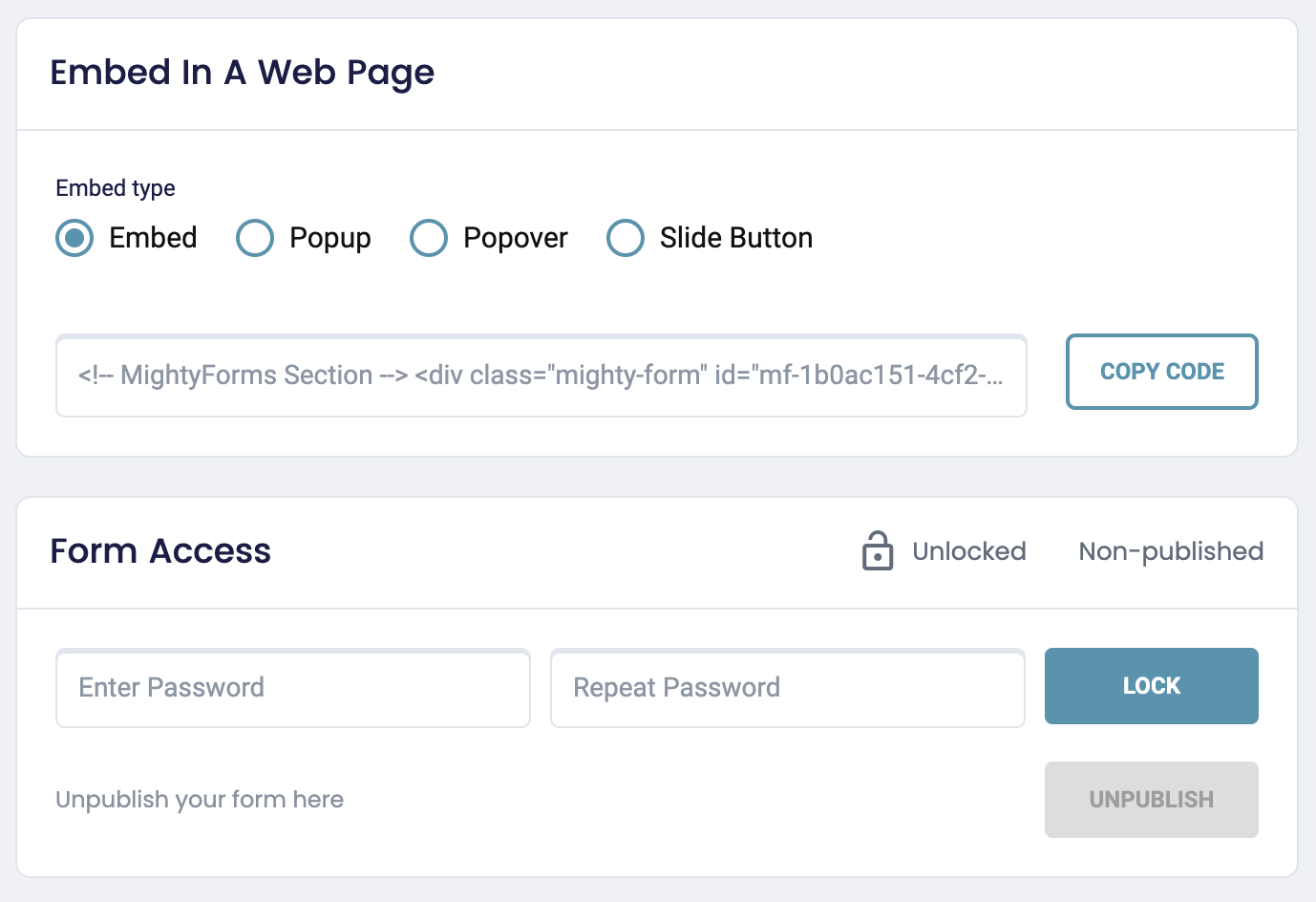
From here, click the "Share" button, and the app will go to a dashboard that looks like this:

Copy the code snippet under the “Embed on a web page” section; you’ll need to paste this code into your WordPress builder later on.
Step 4: Download MightyForms' WordPress plugin
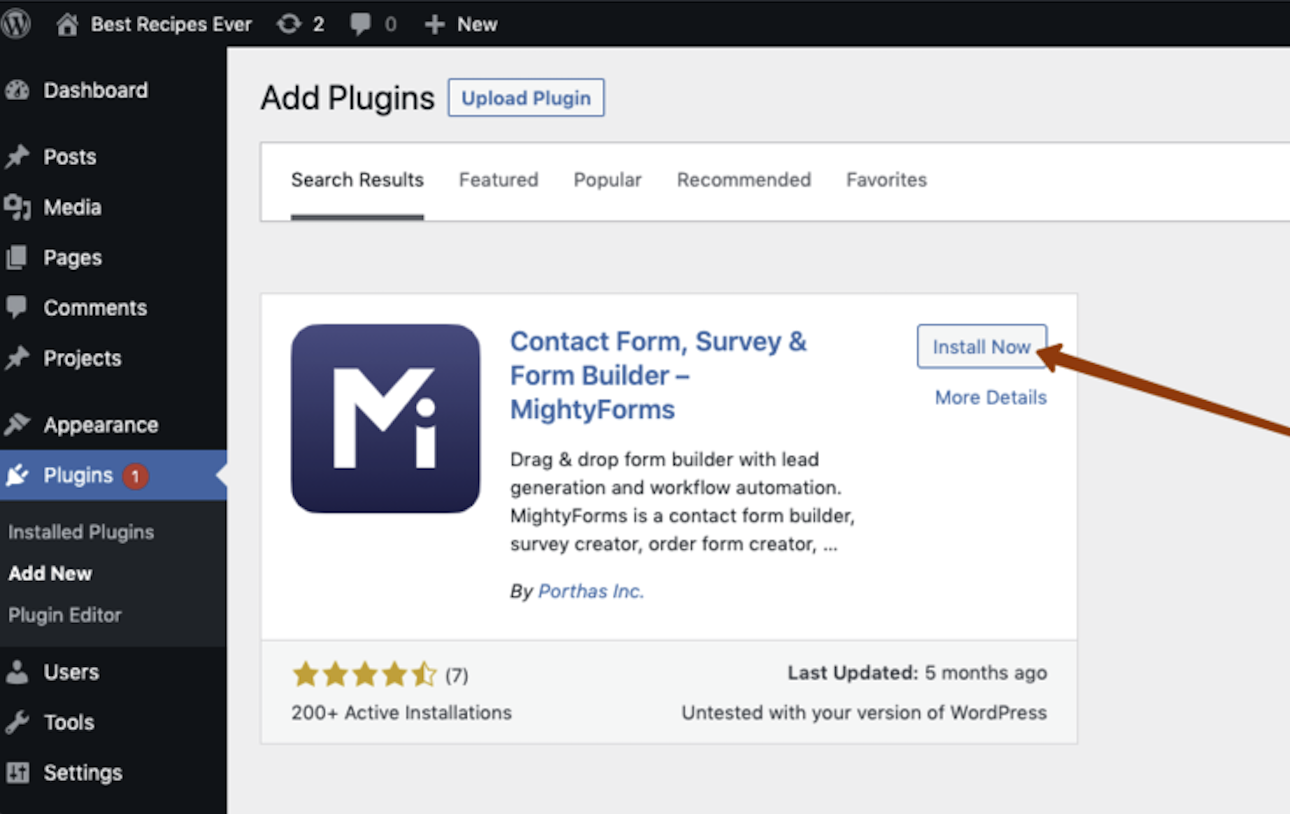
Before you can paste this code snippet into your webpage, download the MightyForms WordPress plugin. Go to your plugin marketplace, search for "MightyForms," and install and activate the plugin.

Step 5: Copy and paste the form's code to any page/post
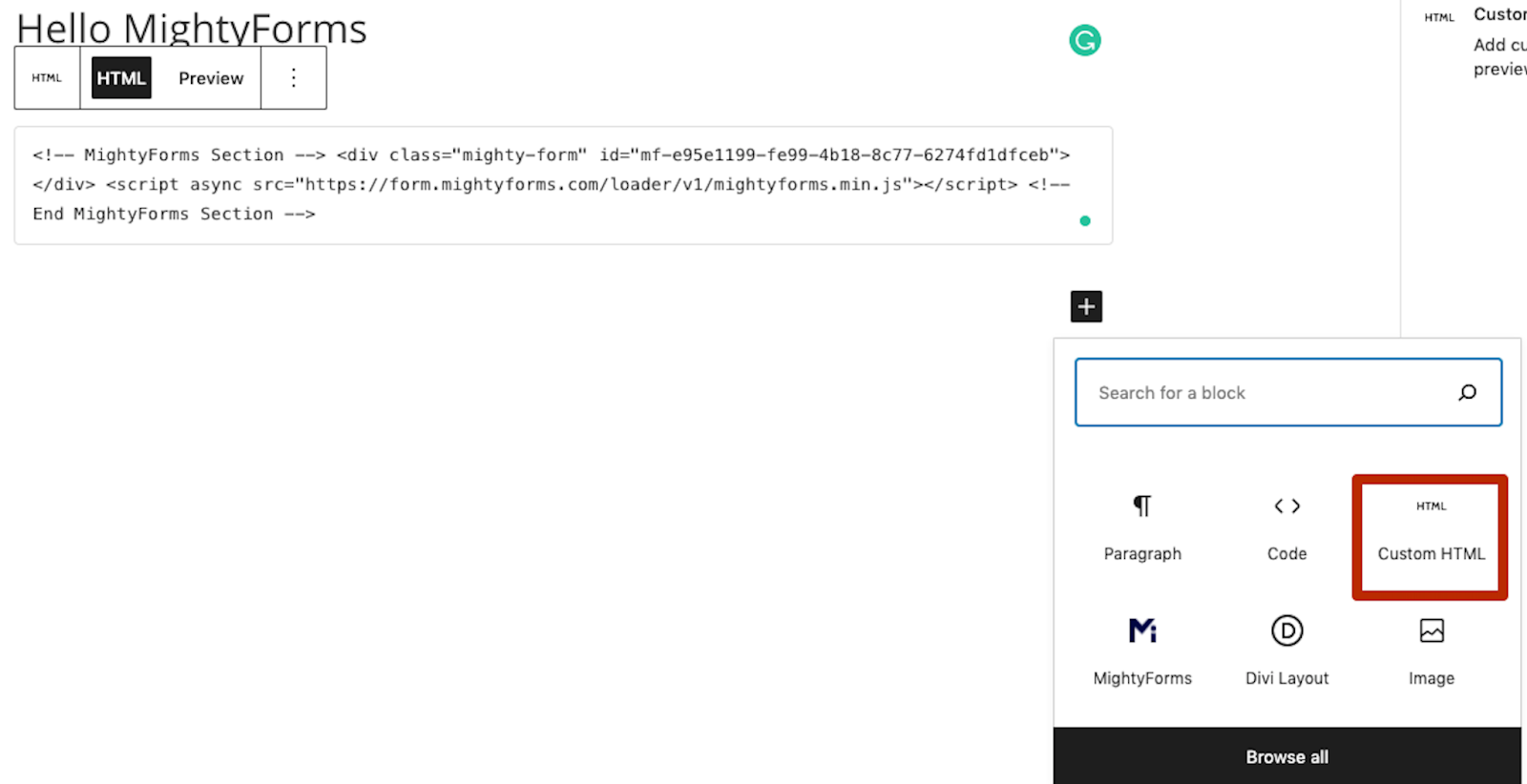
Head to the webpage on which you want to install your form and add a custom HTML code block.

Paste your MightyForms code snippet into this block, save your changes, and when you land on the front end of your new webpage, you’ll find your form.
Why we believe we're the best online form-building app
On top of making it super easy to add forms to your website, this is why we believe MightyForms is the best online form builder:
- Abandoned leads recovery
- Form analytics
- NPS calculator
- Payment forms
Abandoned leads recovery
The primary factor that sets MightyForms apart from other form builders is that we automatically recover abandoned leads.
We do this by collecting a user's contact information first and allowing you to access this information regardless of whether a user submits your form. So, for example, if a user enters their email address and full name and bounces, we'll automatically send them an email, prompting them to complete their form.
Most form builders won't allow you to access what a user typed into your form if they didn't submit it. This makes it almost impossible to recover abandoned leads, and you'll have to stick to more traditional lead recovery strategies such as Google Ads remarketing.
AI form analytics
Another standout feature that users love is our form analytics. Unlike other form builders, which give you basic statistics such as bounce rates and time spent on page, MightyForms tells you how long users spend on each question and before which question they bounce.
This way, if you see a pattern developing, maybe everyone bounces before the e-signature field, you could optimize completion rates by removing the e-signature field.
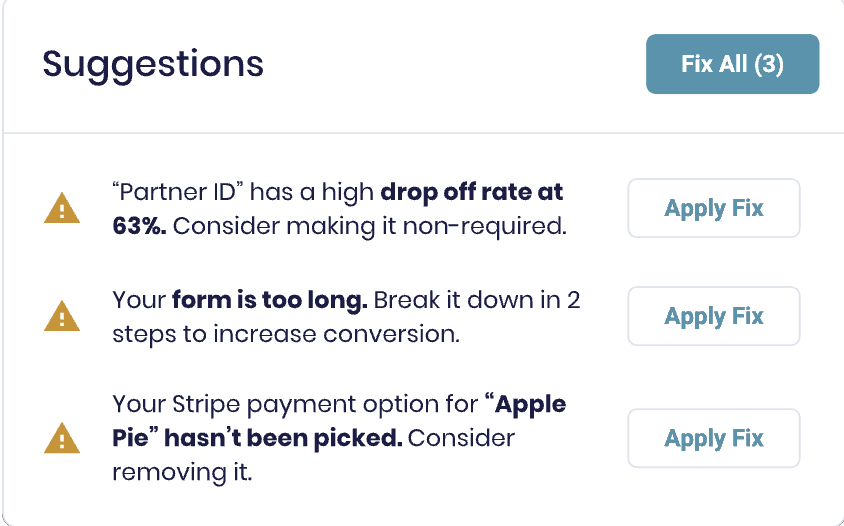
You'll also access an AI analytics tool that'll analyze your form and find improvements you can make to increase completion rates.

For example, if a certain question is longer than the rest and users keep bouncing before answering it, the AI will recommend removing it or splitting it up into two questions.
NPS calculator
If you're trying to calculate your product's NPS (Net Promoter Score), then using MightyForms' NPS calculator will save you time as it calculates your NPS for you. You don't have to run the numbers yourself and average them across all respondents.
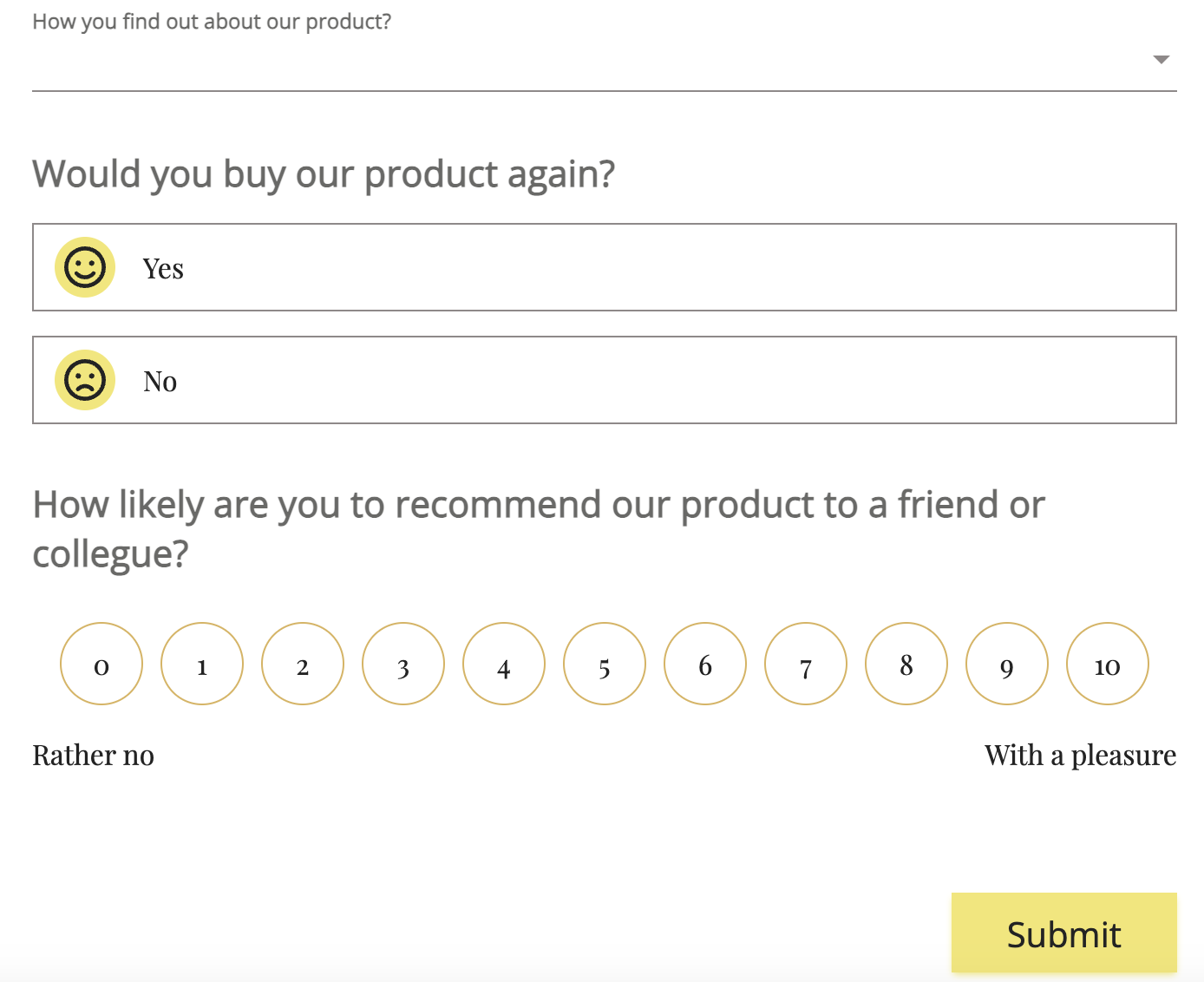
To build an NPS survey, simply create a new form inside MightyForms and choose one of the NPS templates on your dashboard.

From here, create a form like you normally would and publish it or send it to your customers. When respondents submit your survey, MightyForms will track all the results and automatically average it across all respondents, giving you a detailed understanding of how satisfied customers are with your product.
Payment forms
If you want to add a payment form to your website without having to buy a dedicated payment processing app, consider using MightyForms' payment features.
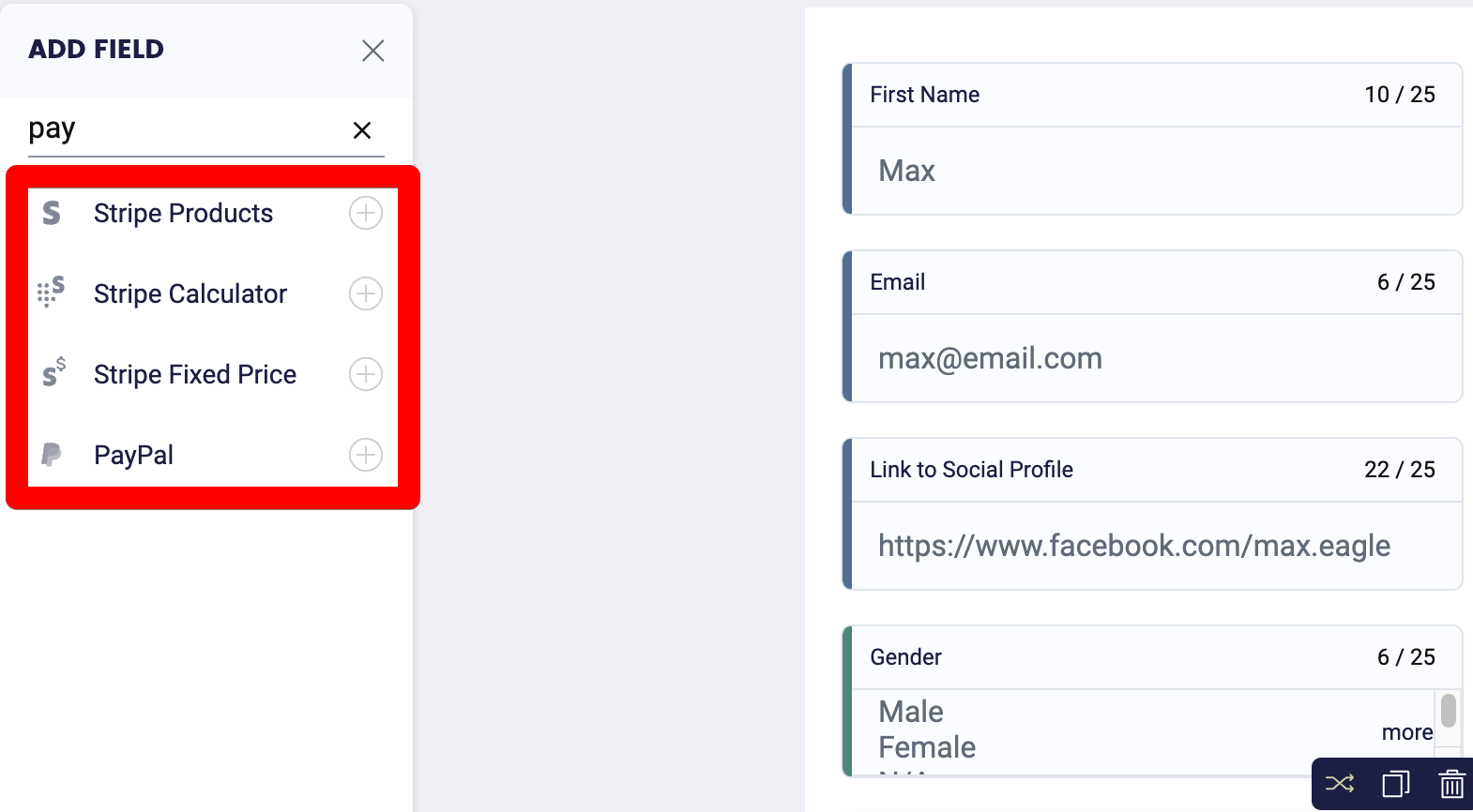
You can add a payment option to any form by searching for the Stripe or PayPal field on the left-hand side of your dashboard and dragging and dropping it onto your form.

From here, you'll have to sign into your Stripe or PayPal account, but once it's set up, you can begin collecting payments and have the money go directly into your PayPal or bank account.
Integrations with thousands of apps
MightyForms has direct integrations with over 50 web apps, allowing you to automatically send form data to these apps. In addition to these direct integrations, MightyForms also connects to Zapier, which in turn, connects to another 3,000+ apps.
Here are a few examples of apps that MightyForms integrates with:
- Google Sheets
- Google Analytics
- WordPress
- Mailchimp
- Trello
So, for example, if you're collecting customer data and don't feel like copying and pasting each response into a spreadsheet, you can connect MightyForms with Google Sheets. MightyForms will send all responses to your Google Sheets as soon as customers submit your form.
Or, let's say customers contact you through a page on your website. You offer different services, and different teams within your company fulfill these services. You could connect MightyForms to Slack and send an automatic reminder to the respective team, notifying them there's a new customer.
Next steps
If you want to add a form to your website without having to code or go through a long and tedious set up process, sign up for a MightyForms free trial.
You don't have to enter your credit card details and you'll be able to access features like automatically abandoned leads recovery and AI analytics that most form builders don't have.