6 Best Form Builders for WordPress (2024 Comparison)

We’ve been in the form-building space since 2018, and in our experience, there are five things users should look for in a WordPress form builder:
- Easy WordPress integration: An effective WordPress form builder should allow users to connect to and embed forms on their WordPress websites with minimal fuss.
- AI form builder: Sometimes, users don’t feel like creating a form from scratch, so they should be able to create custom forms by typing a few prompts into an AI chatbot.
- AI analytics features: Many form builders simply provide users with form data, and it’s up to them to analyze it and make improvements. Instead, a good form builder should analyze your form data for you and suggest improvements.
- Abandoned form recovery: Good WordPress form builders should let users see what respondents typed into their form, even if they didn’t submit it. This makes it easy to recover abandoned leads.
- Secure e-signature and payment collection: Users should also be able to securely collect e-signatures and payments from respondents.
Below, we review six potential online form-building tools that meet the above criteria, beginning with our solution, FormBuilder (previously MightyForms).
If you’d like to get a feel for how easy it is to embed forms on your WordPress website with FormBuilder, sign up for a free trial here.
1. Best WordPress form builder with AI features: FormBuilder
Here’s how Formbuilder meets the criteria mentioned above:
- Easy WordPress integration + AI form creation
- AI analytics features
- Abandoned form recovery
- Secure e-signature and payment collection
Easy WordPress integration + AI form creation
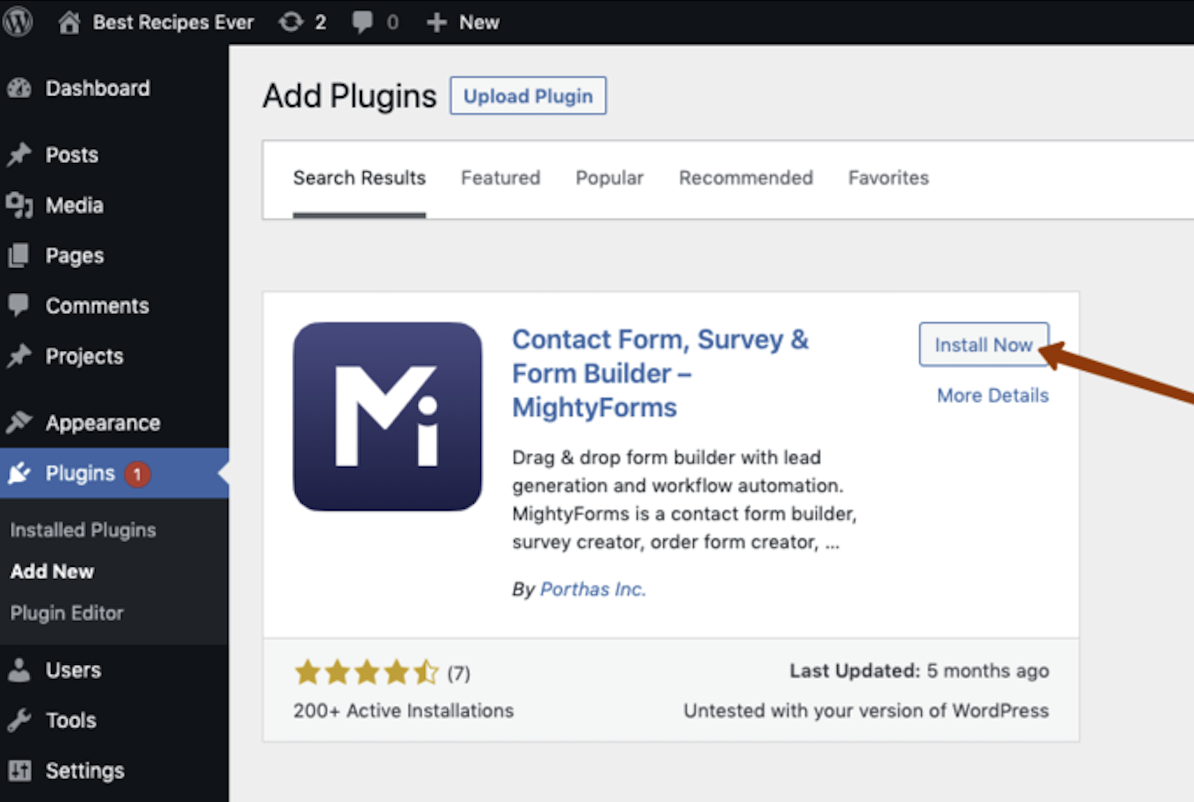
To begin publishing online forms on your WordPress website with FormBuilder, all you have to do is search for “FormBuilder” in the plugin section of your dashboard.

Once you’ve installed this plugin, you’ll be taken to your dashboard, where you can create a form or choose an existing one. If you’re new to FormBuilder, click “Create New Form,” and you’ll find hundreds of form templates that you can use to build contact forms, payment forms, registration forms, and more!
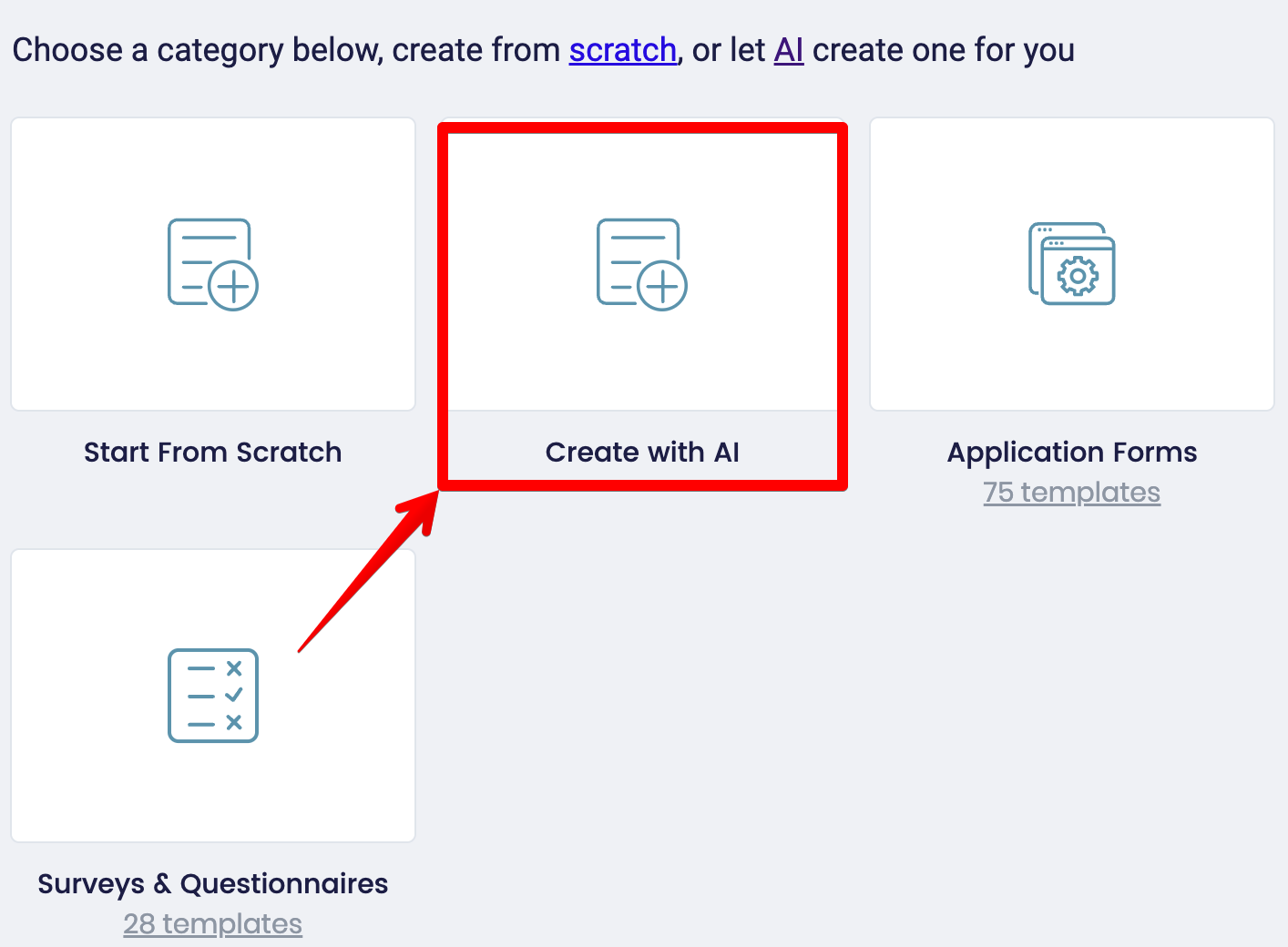
If you don’t want to build a form from scratch, click the “Create with AI” button, and you’ll be able to type a prompt into the AI chatbot, and it’ll produce a custom form within seconds.

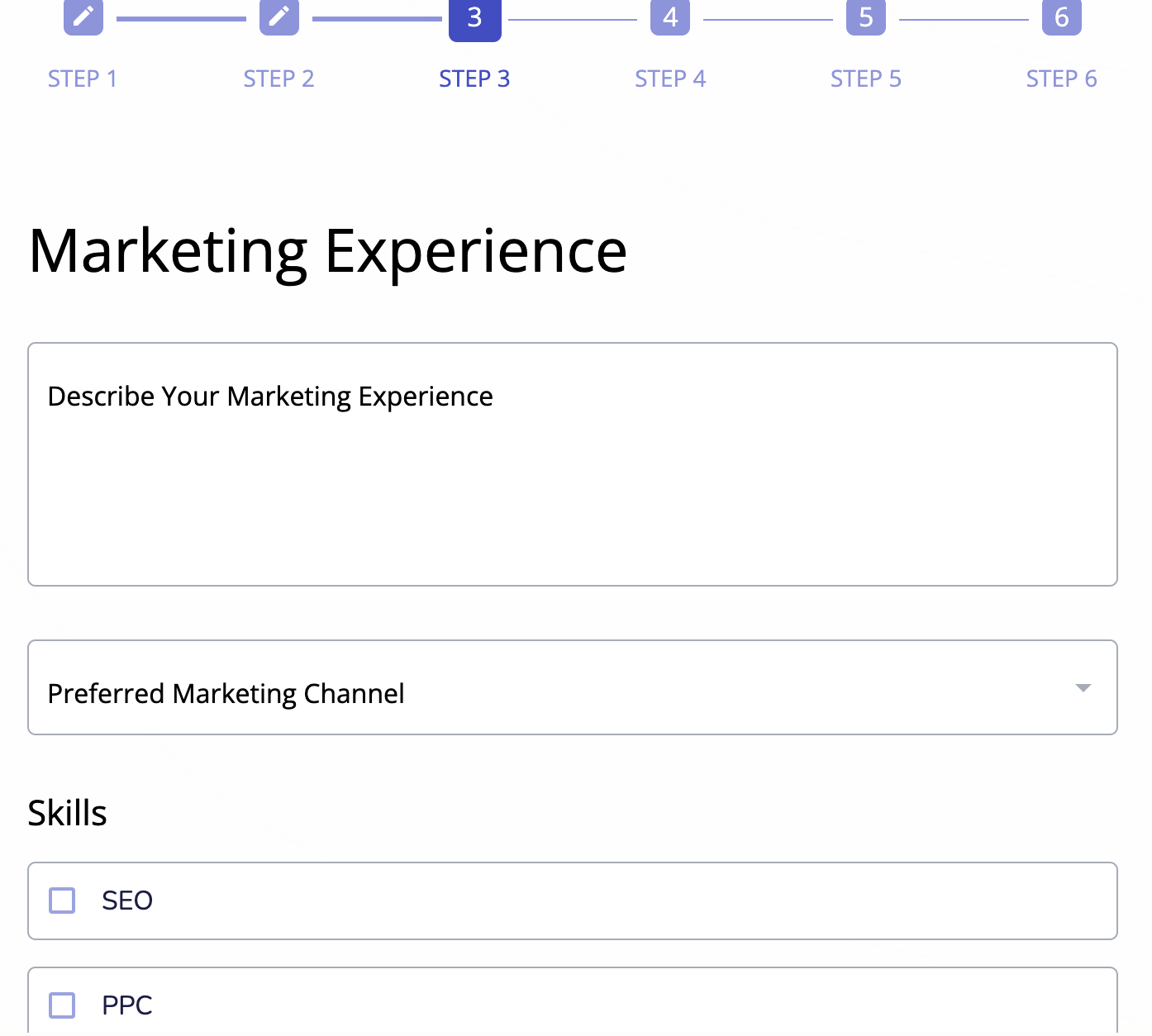
For example, if you type “write a job application form for a marketing position” into the AI chatbot, it’ll give you a form that looks like this:

This form isn’t perfect, and you’ll have to add and remove questions and move certain fields around, but it’s a much better starting point than generic form templates.
Once you’re happy with your form, you can simply click the Publish button in the upper right-hand corner, copy the form shortcode and paste it onto any page on your website.
When you refresh your page, you’ll find your new form on the front page of your website.
AI analytics features
A major problem in the form-building space is that most tools can’t analyze your form data for you and suggest ways you can improve completion rates. They’ll give you the form data, like bounce rates and time spent on a page, but it’s up to you to make form changes, and A/B test different layouts and questions.
This can leave users feeling frustrated because they are making changes to their form, but their form completion rates aren’t improving.
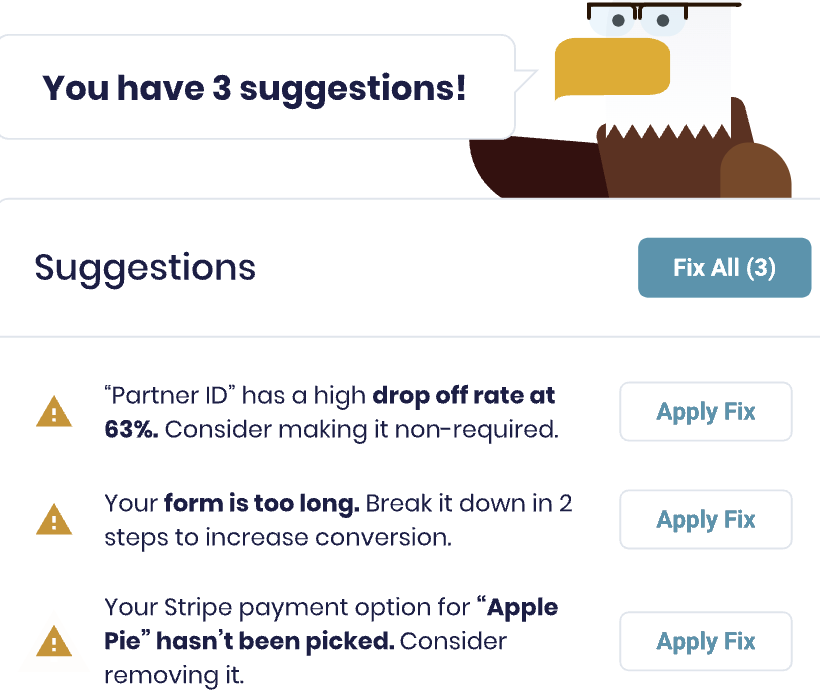
This is why we built an AI analytics feature into FormBuilder. This feature is unique to FormBuilder, and it uses AI to analyze your form data and suggest areas for improvement. This way, you don’t have to constantly test new things; our AI will recommend improvements for you.
For example, if our AI sees that everyone is dropping off before a particular question and this question is longer than the rest, it’ll recommend removing it or splitting it up into two smaller questions.

This eliminates all the guesswork and gives you concrete tips you can use to improve form completion rates.
Abandoned form recovery
Many online form-building tools only allow you to see what a user typed into your form if they submit it. This is a problem because if users enter their email address and full name and bounce, you won’t be able to send them recovery emails.
Understanding this, we designed FormBuilder with abandoned form recovery, allowing you to see what users typed into your form, even if they didn’t submit it. So, if a user completes a couple of fields before leaving your form, you can simply set up a workflow inside FormBuilder that automatically sends them an email prompting them to submit their form.
Secure e-signature and payment collection
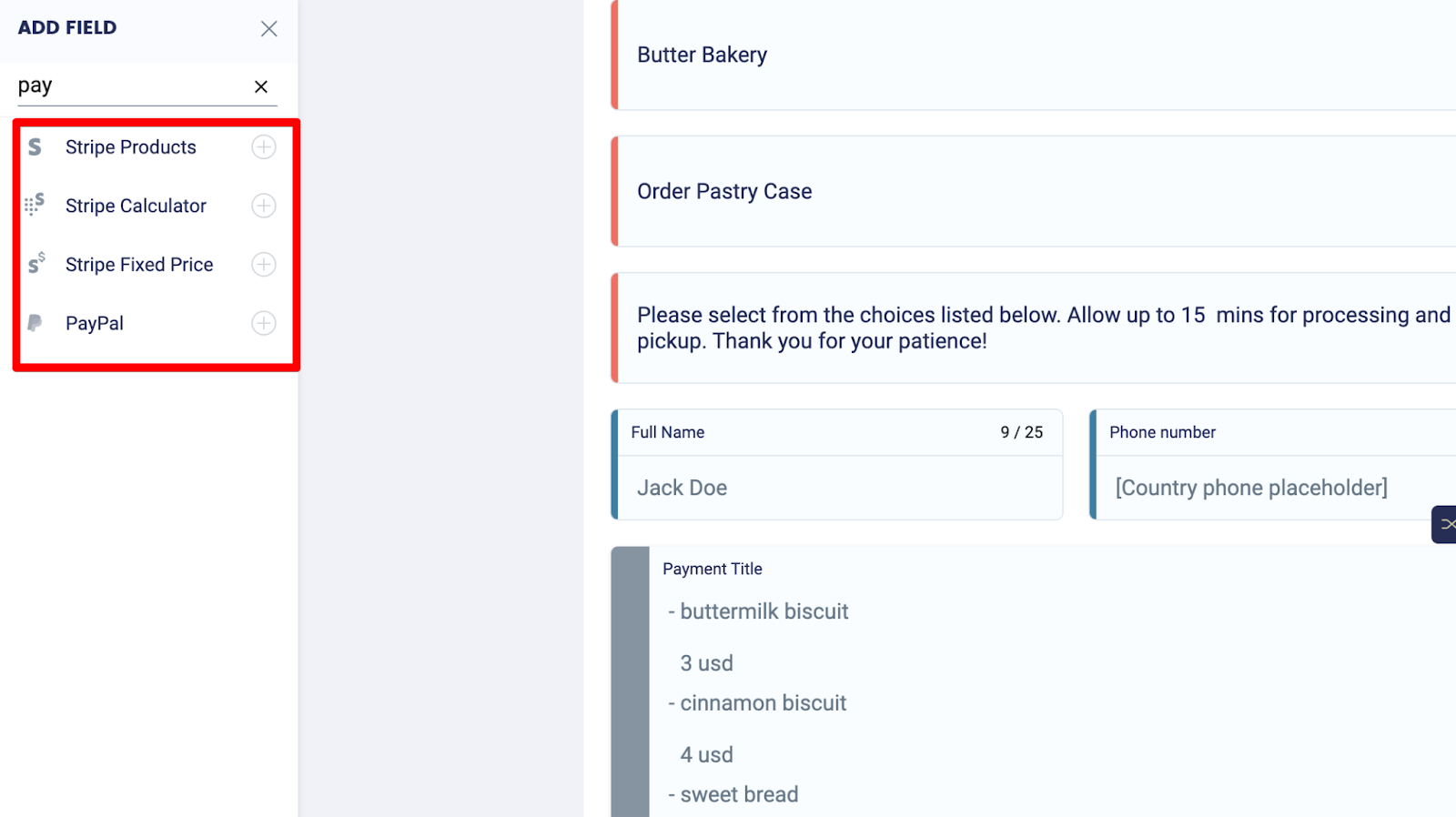
When creating forms inside the FormBuilder WordPress plugin, you’ll find countless fields on the left-hand side of your dashboard, such as multiple-choice question fields, open-choice fields, and Likert Scale fields.
However, the ones that stand out are the payment and e-signature collection fields. This is because many online form builders don’t allow you to collect signatures and payments, or they require you to connect to a third-party application like Adobe or Stripe.
With FormBuilder, you don’t have to do any of this. You can simply drag and drop a signature or payment field onto your form, embed it on your website, and you’re good to go.

Get started with a free FormBuilder trial
If you like the features we mentioned and want to try them yourself, you can sign up for a FormBuilder free trial; you don’t even have to enter your credit card details.
2. WPForms
WPForms is a popular WordPress form builder with over four million downloads. It connects seamlessly to WordPress, which is why it’s so popular with users.
You can get started with WPForms by heading to your WordPress plugins dashboard and searching for “WPForms.” Once you’ve installed it, you can create a new form and you’ll find over 1600 templates for creating contact forms, survey forms, registration forms, donation forms, and almost any other type of form.
The drawback with WPForms, however, is that it doesn’t offer an AI function that will build a form for you, nor does it have AI analytics that analyze your form data. So, you’ll have to create forms using the templates and A/B test different questions to improve completion rates.
If these are deal breakers for you, you might want to stick with FormBuilder.
3. Formidable Forms
Formidable Forms is very similar to WPForms in the sense that you can download it directly inside your WordPress dashboard.
When you first use this form builder, you’ll find over 200 templates to build different types of forms. Once you’ve chosen a template, you’ll be taken to an editor where you can move fields around and add various fields like:
- Multiple choice question field
- Stripe and PayPal payment collection fields
- E-signature collections
- Dynamic fields
From here, you can tailor the design of your form by choosing between different themes and tweaking your form borders, padding, and colors. And if you want to change the questions your form asks users based on their previous responses, you can do so with the conditional logic features. This allows you to ask users more relevant questions.
But like WPForms, Formidable Forms suffers from a few limitations. Namely, Formidable Forms doesn’t offer AI form building or AI analytics features. So, you’ll have to build forms and analyze form data yourself.
4. Gravity Forms
Gravity Forms is another WordPress plugin that allows you to embed forms on your website without connecting to third-party applications. With its visual front end, you can create almost any form, including contact forms, survey forms, job application forms, customer exit surveys, lead capture forms, and registration forms.
These are some of the features that stood out to us when we tested Gravity Forms:
- Conditional logic and notifications: With Gravity Forms, you can change the questions you ask users based on what they entered into your form (conditional logic) and have the application send you, your team, and your users notifications based on form results.
- Entry management and data export: If you have entries inside another tool or you’d like to export your Gravity Forms entries into another tool, you can easily do so with the entry management features.
- Hundreds of integrations: We also liked that Gravity Forms integrated with most of the tools that we use, including Slack, Trello, PayPal, Mailchimp, Hubspot, and Zapier.
5. HappyForms
Another option that stood out when testing these alternative form builders was HappyForms. Its strength is not in advanced features like conditional logic and AI analytics but in its simplicity.
It’s super lightweight because when we tested it, we found that it affected website speed the least of all the alternatives. This is perfect if you don’t care about fancy form-building features but instead prioritize website speed and performance.
But HappyForms' lightweight nature comes at a cost. When you log into HappyForms, you’ll notice that there aren’t any form templates. This means that you have to build all your forms from scratch or import your form templates from a third-party application. HappyForms’ integrations may also be a problem, as they only connect to about 15 applications.
That said, HappyForms does allow you to create unlimited forms and emails and receive unlimited form submissions. It also offers honeypot and Google reCAPTCHA features, protecting you from spam.
6. UserFeedback
UserFeedback is a bit different from the alternatives we reviewed above. It isn’t an all-purpose form builder; instead, as the name suggests, it helps businesses collect user feedback, be it about their product, customer experience, or employee experience.
This makes it perfect for business owners mainly using a form builder to survey their customers or employees.
UserFeedback has over 20 templates specific to collecting feedback from customers and employees. These aren’t like your typical generic surveys. Instead, it’s quite detailed, and many users report they don’t need much editing.
A feature that stood out to us was that UserFeedback allows customers to ask users different questions depending on what device they are using. For example, if the respondent is on mobile, you could show them shorter, simpler surveys, while respondents on desktop see a survey with more depth.
Next steps
If you’re looking for an online form builder to help you create and embed contact, survey, and application forms on your website, consider signing up for a free FormBuilder trial.