6 Best Form Builders for Websites in 2024 (A Detailed Comparison)

If you’re looking for an online form builder to create and embed forms on your website, there are four factors you should consider:
- Easy website integration: A good form builder should allow you to quickly and easily embed a form on your website without knowing how to code.
- Recovery features: A good form builder should have recovery features where you can see what a respondent typed into your form even if they didn’t submit it. This way, you can see their contact information and set up automated workflows to send recovery emails.
- AI form building and analytics features: A good form builder should have AI features that can both build a form for you and analyze your form analytics.
- Secure payment collection: A good form builder should allow you to securely collect payments without connecting to a third-party application.
In the guide below, we discuss six form builders on the market that meet these criteria, starting with our solution, FormBuilder, previously MightyForms.
Note: With FormBuilder, website owners can easily embed forms on their website and use our user recovery and analytics features to increase form completion rates. If you want to try these features yourself, you can sign up for a free trial here.
1. Best AI analytics features: FormBuilder
When we founded FormBuilder in 2018, we designed it with the criteria mentioned above in mind:
Easy website integration
FormBuilder allows users to easily embed forms onto their website, regardless of what type of website builder they’re using. FormBuilder integrates with WordPress, Wix, and Shopify, but for this guide, we’ll discuss WordPress integration as it’s the most popular website builder.
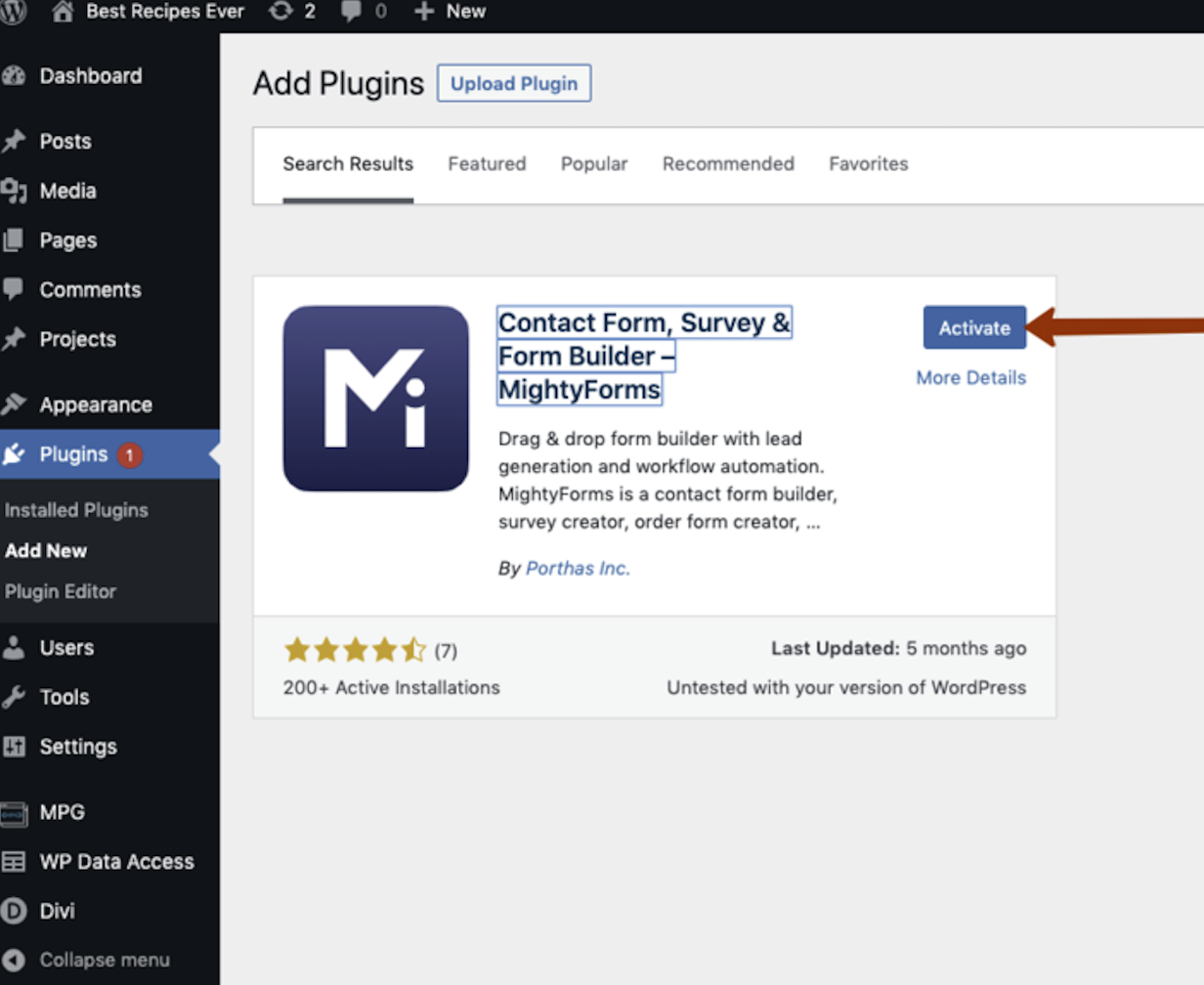
To begin, go to the plugin section on your WordPress website. Search for the MightyForms plugin and install it.

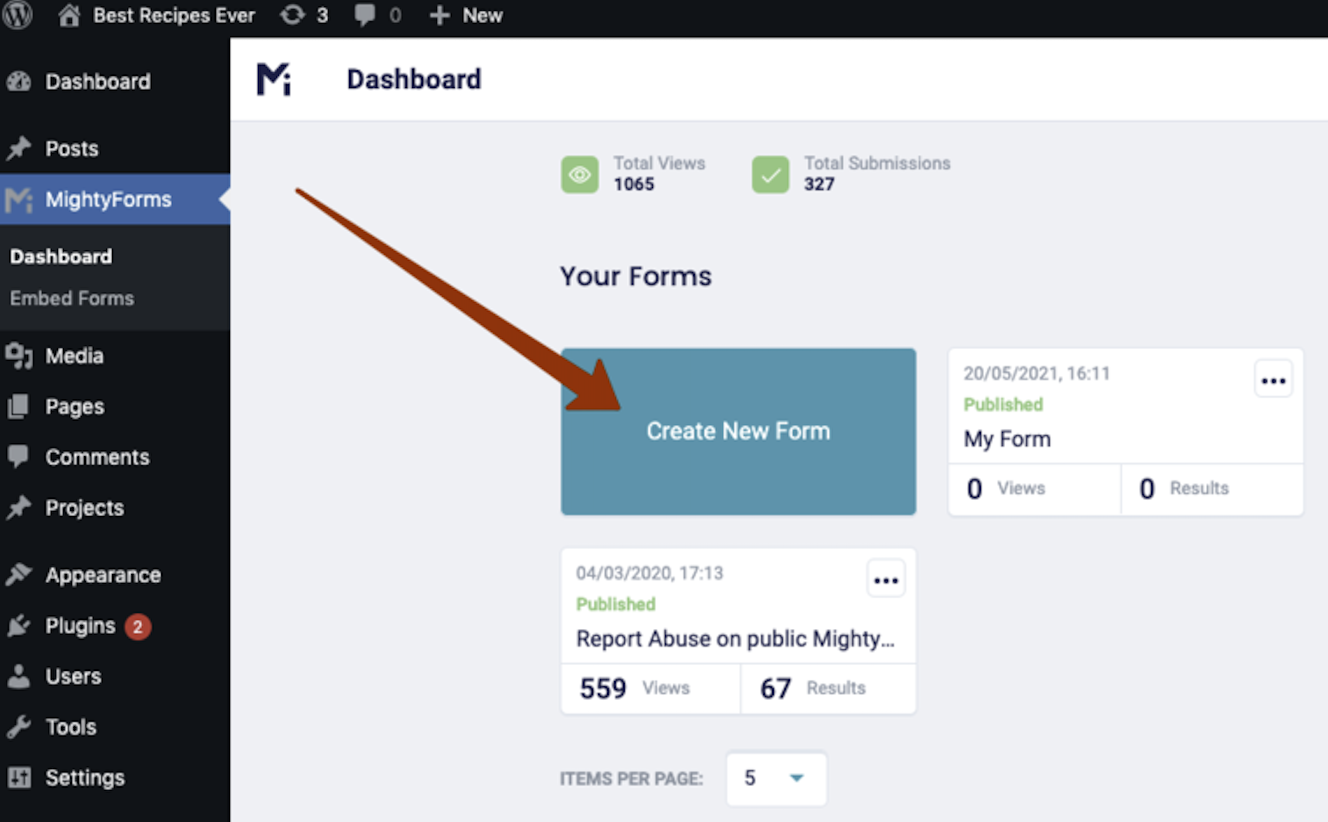
Once logged into your account, you can create a new form or embed one of your existing forms.

When you select the “Create New Form” button on your dashboard, you’ll be taken to this interface, where you can use one of our templates to begin building a form.

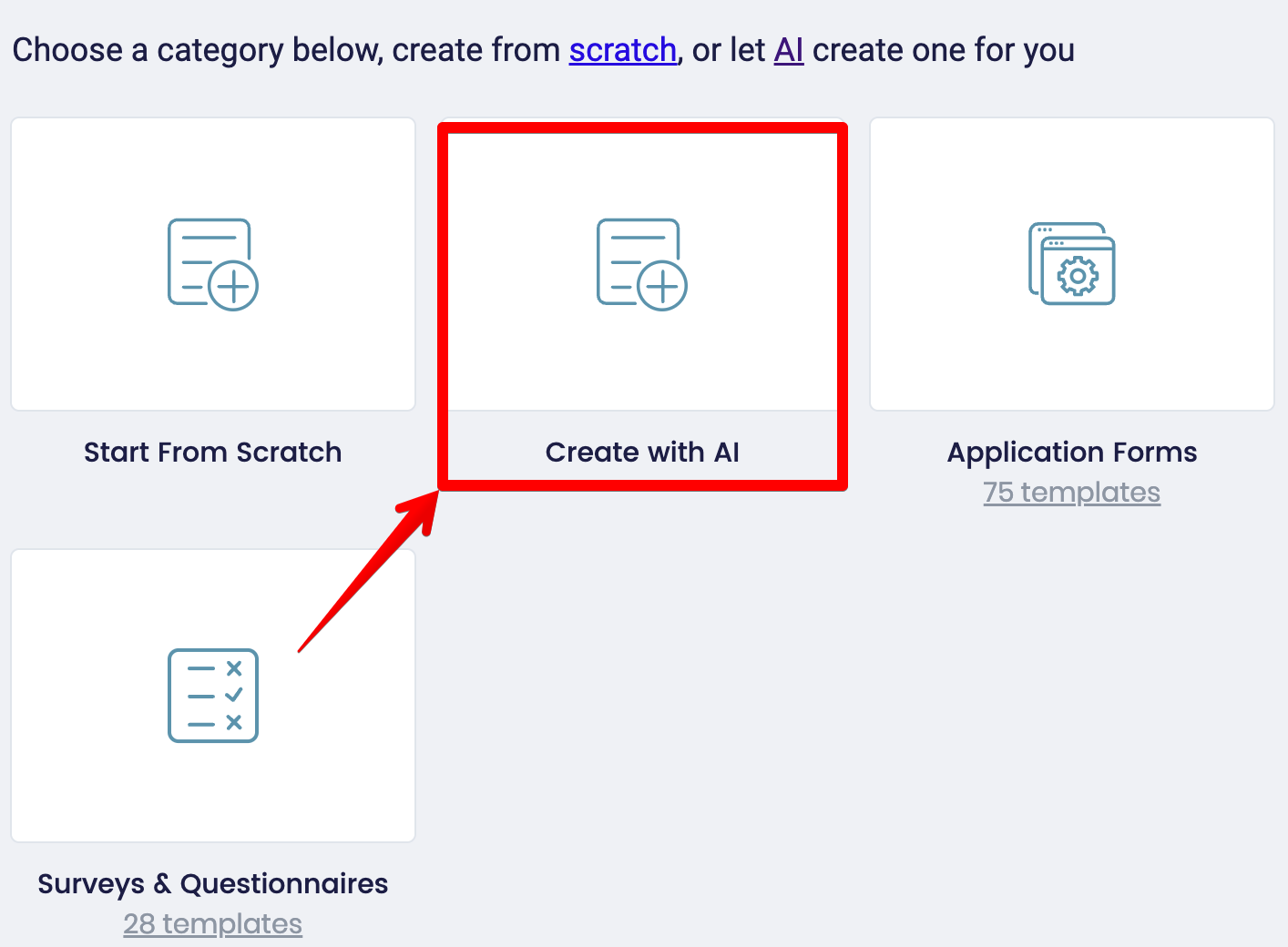
We have templates for contact forms, application forms, payment forms, lead gen forms, and more. Alternatively, you can use our AI form builder to build a form for you, but we’ll discuss this later.

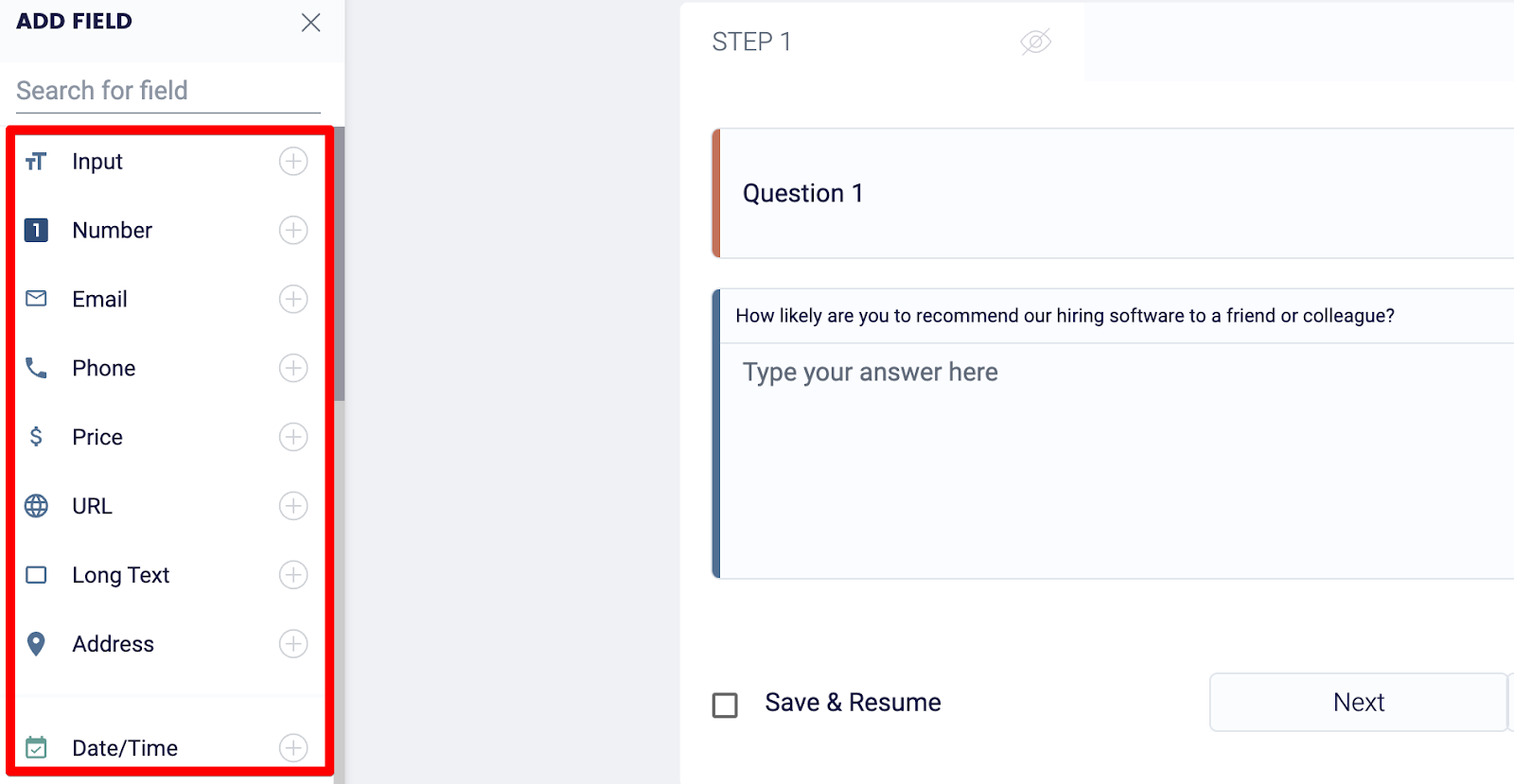
Once you’ve chosen a template, you can use our editor’s dashboard to customize your form by dragging and dropping various blocks onto it or moving things around.

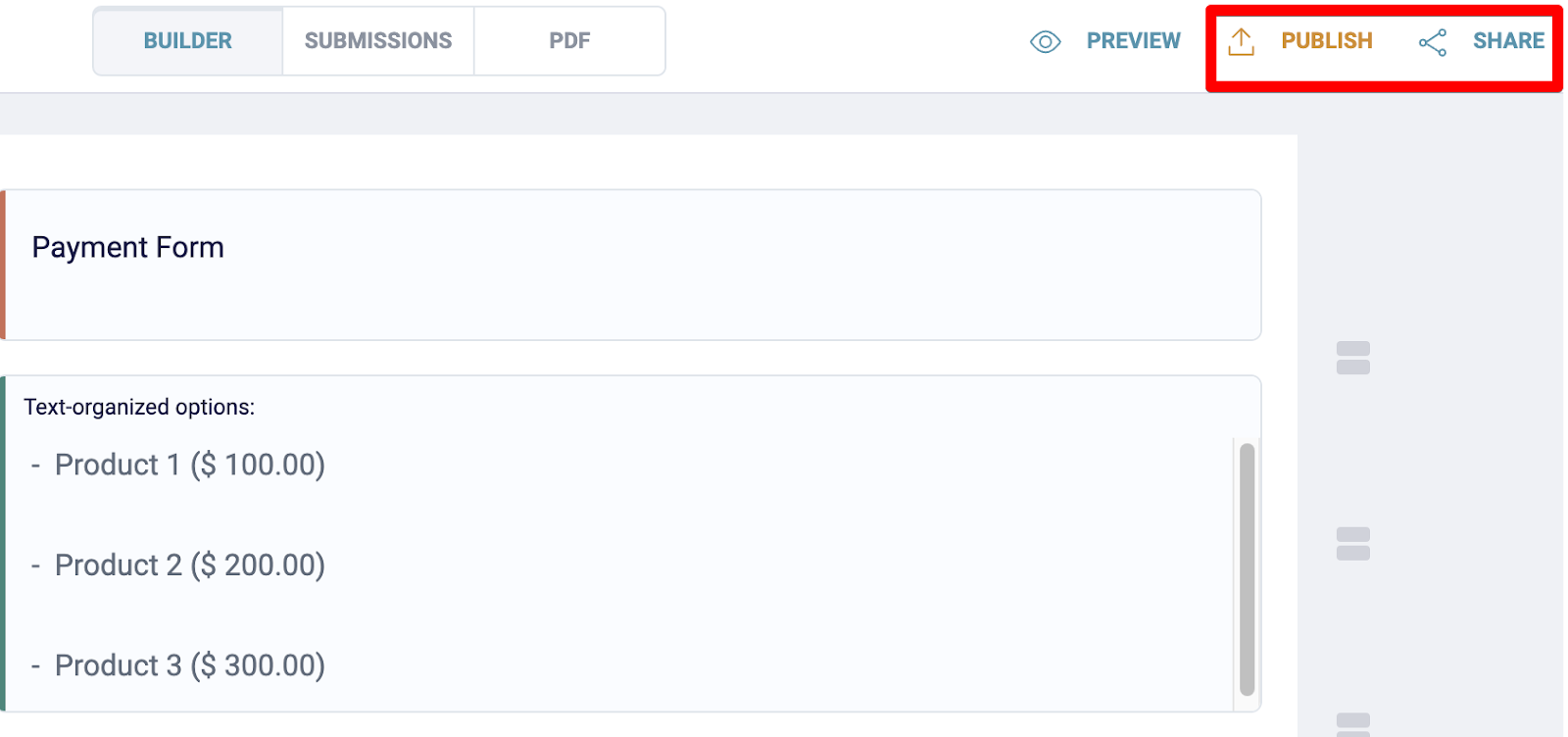
When you’re happy with how your form looks, click the “Publish” button in the top right-hand corner. This will take you to a dashboard with multiple publishing options.

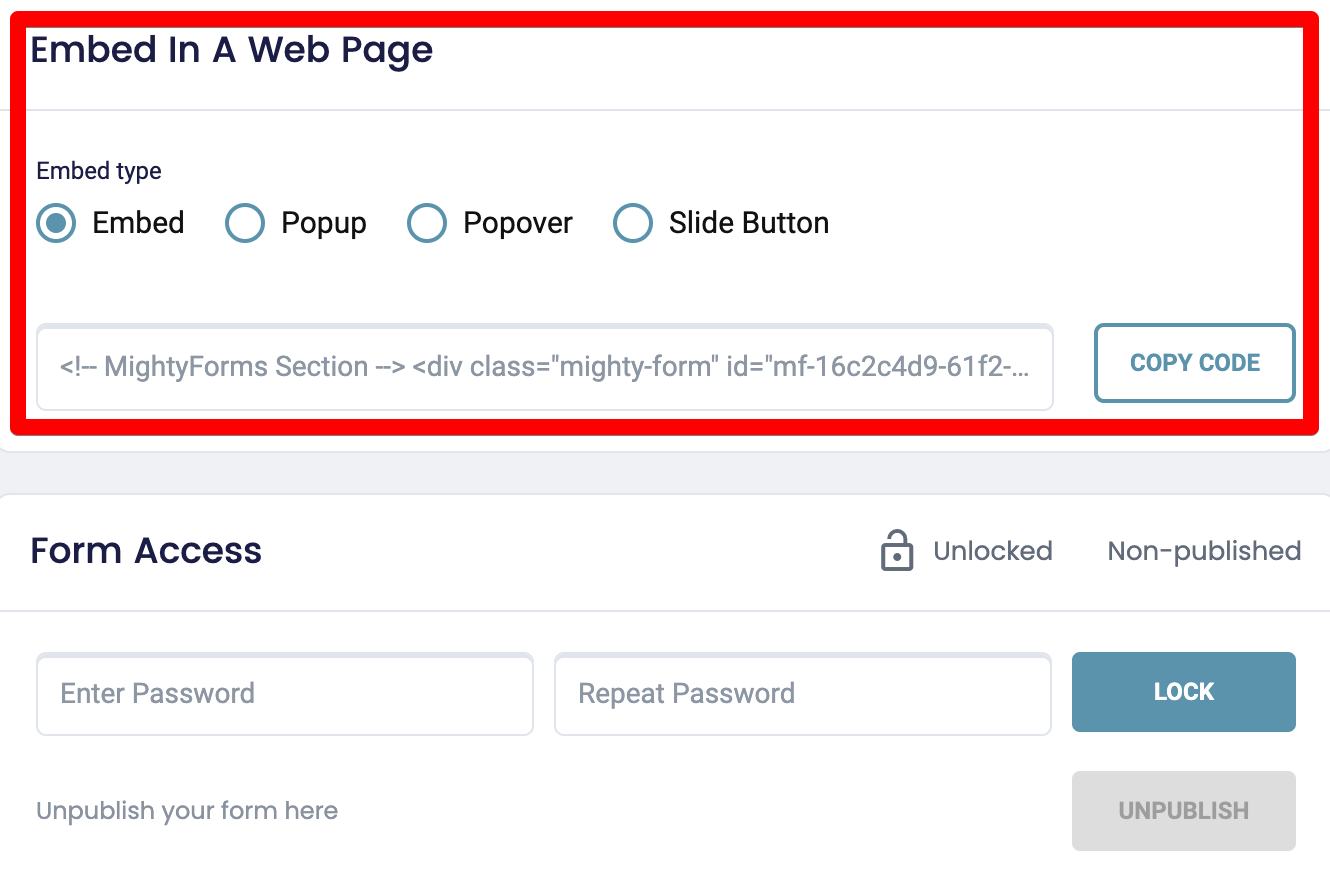
For this guide, we’ll copy the “Embed In a Web Page” shortcode.

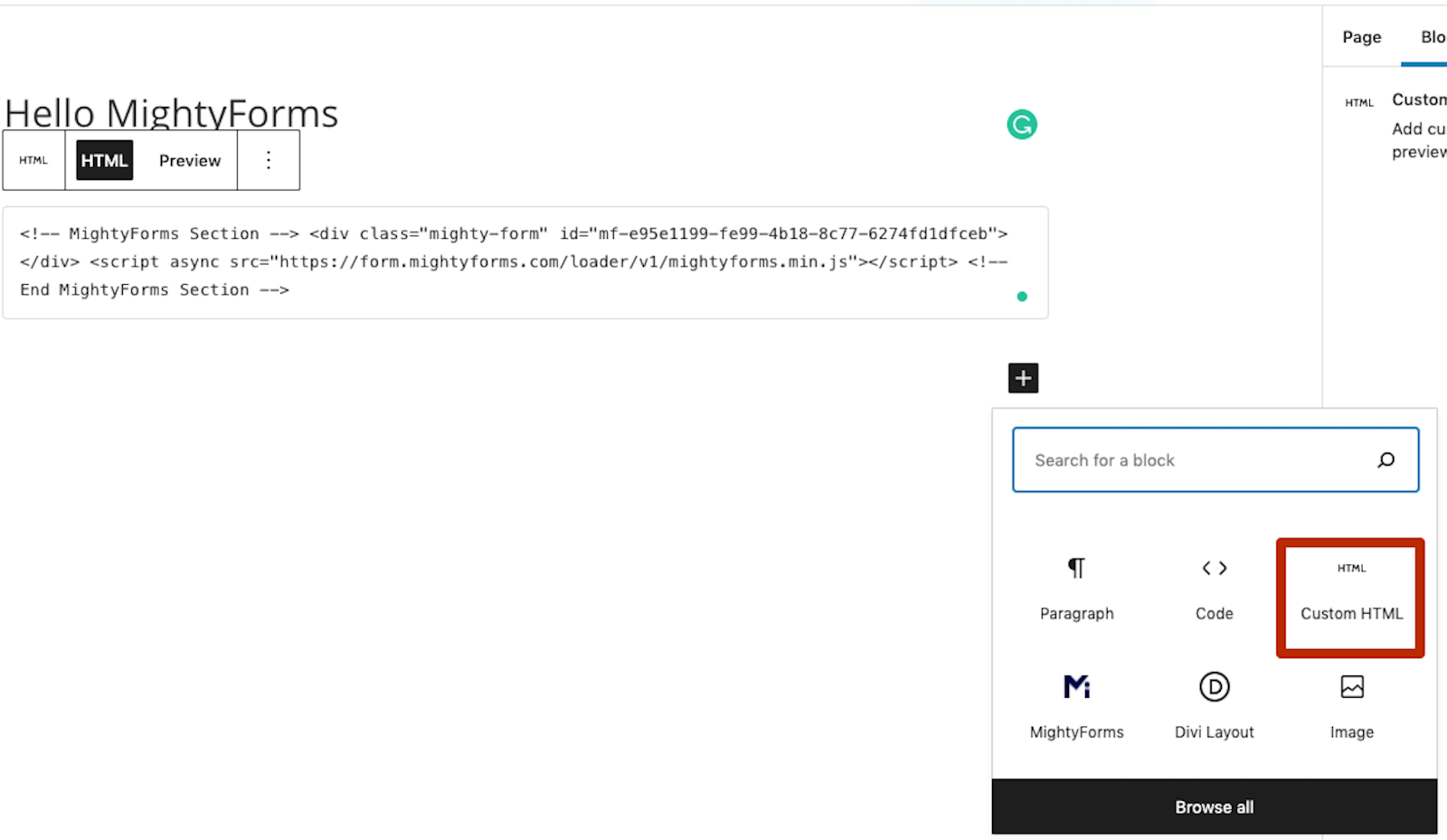
Simply head to the page on which you want to embed your form, create an HTML block, and paste this code here. When you save your changes, your form will be live on the front end of your website.

Respondent recovery features
A significant limitation we learned about when interviewing customers is that most form builders don’t allow them to view what respondents entered into their form if they didn’t submit it. For example, if a respondent entered their first name, last name, and email address into a form, then decided it was too long and bounced, there’s no way the user could access this information.
This can make it difficult to recover respondents who bounced because you can’t send them an email reminding them to fill in and submit your form. You have to run paid retargeting ad campaigns, which are costly and don’t have the same conversion rates as direct emails.
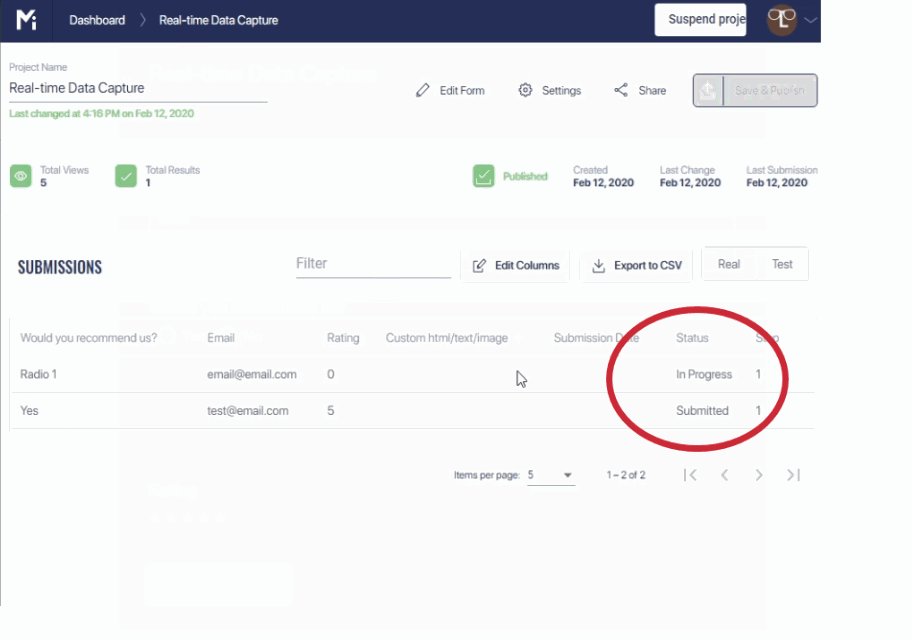
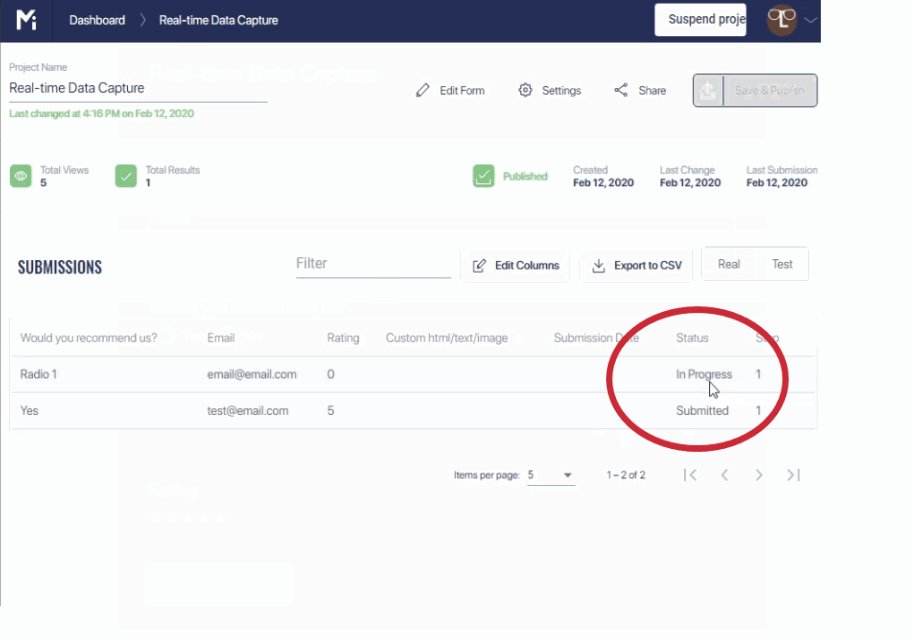
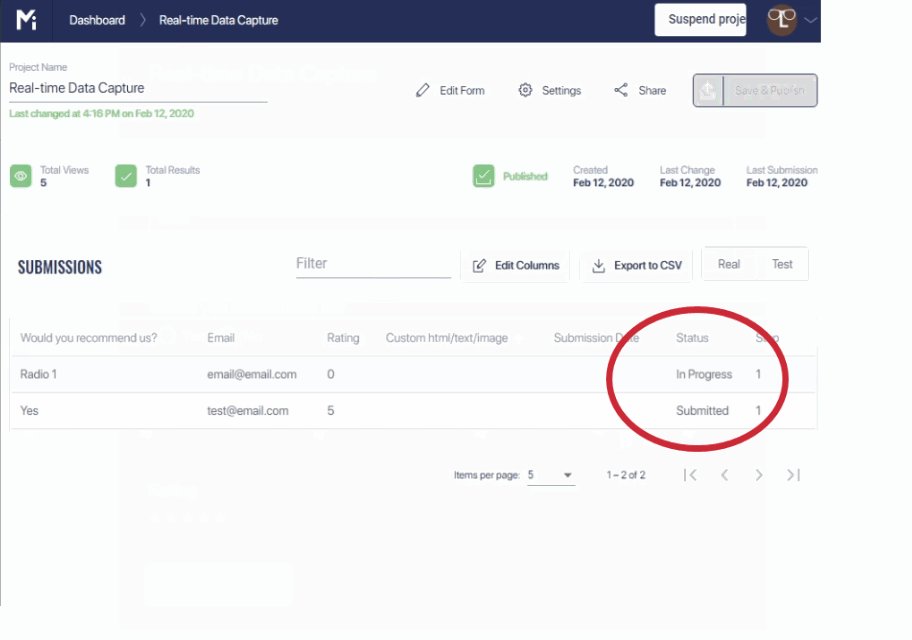
This is why we designed FormBuilder with automatic recovery features that allow you to see what a respondent typed into your form, even if they didn’t submit it.

This means that if a respondent enters their contact information into your form but then leaves, you can set up a workflow that automatically sends them an email reminding them to complete their form. You could even allow them to complete their form inside the recovery email, which results in higher conversion rates.
AI form building and analytics features
We also learned that many form builders don’t have AI form-building features that build custom forms from scratch. You’re limited to using generic templates, which can be problematic if you don’t feel like building a form yourself.
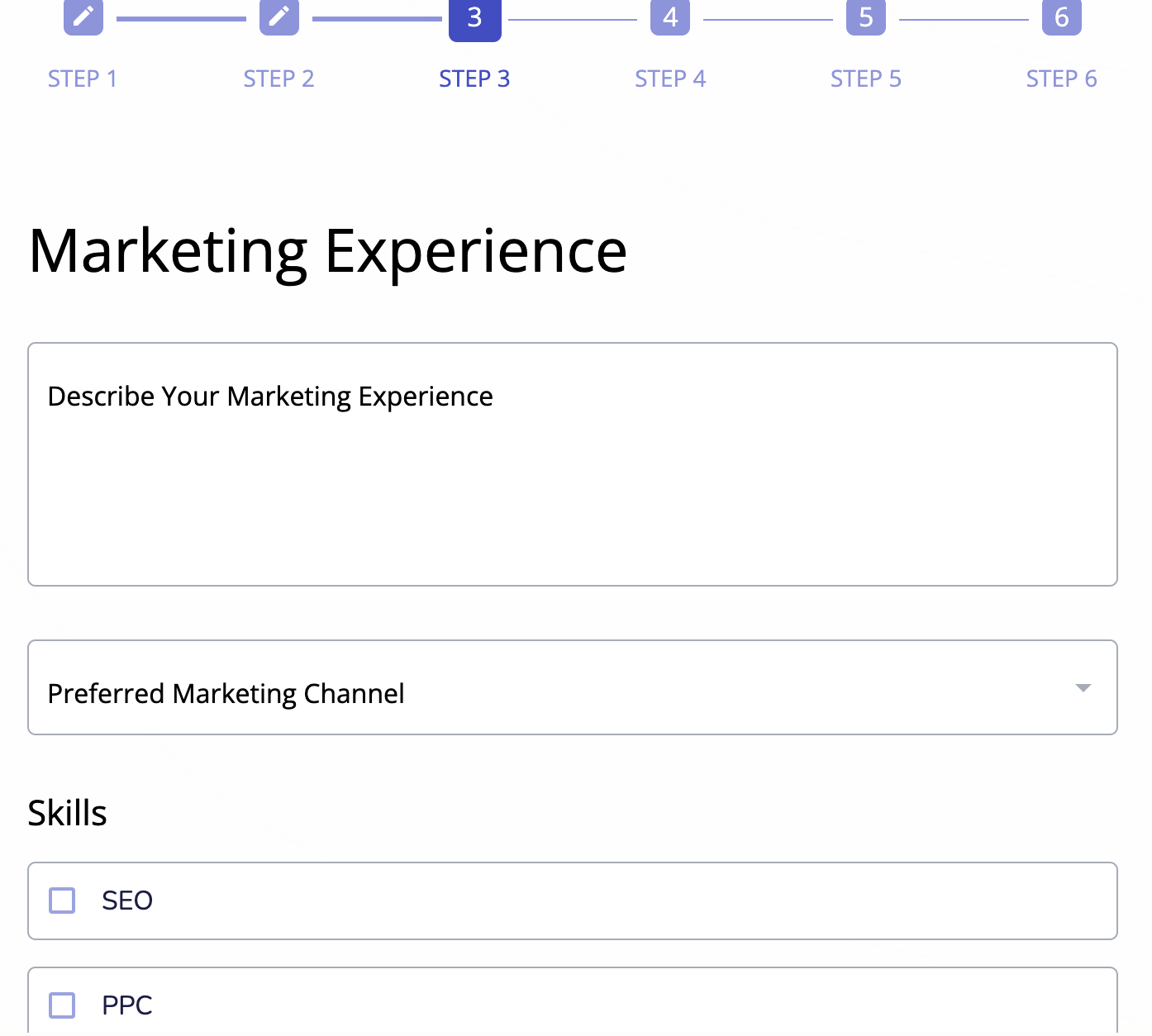
Understanding this, we added AI form-building features to our FormBuilder interface. Users can simply tell the AI what form to build, and after a few seconds, the AI will output a custom form.

From here, you’ll be taken to the editor’s dashboard, where you can add, remove, and move certain blocks around to customize your form further. This gives you a better platform to build a form from than traditional templates.
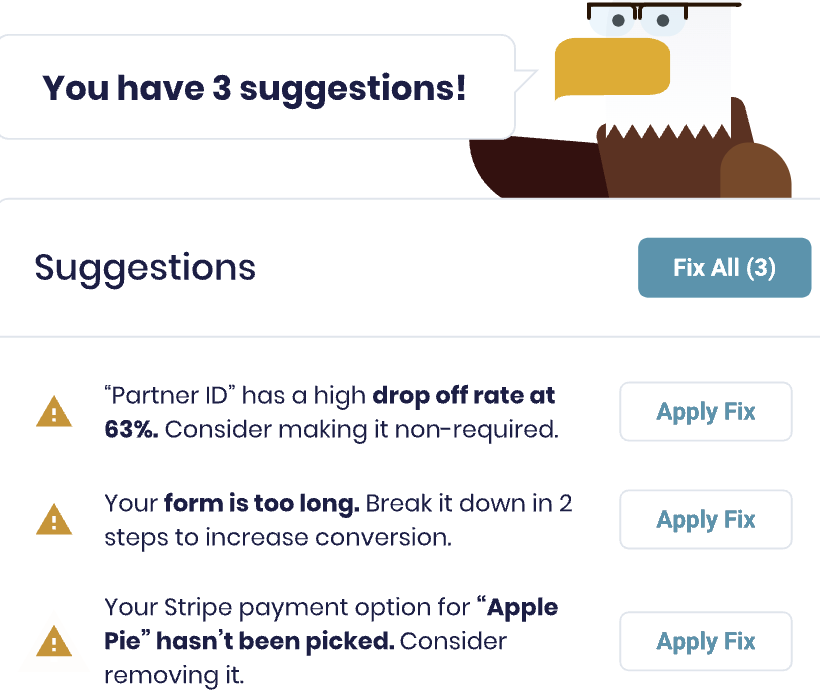
We also added an AI analytics feature that’ll analyze your form data for you, find areas for concern, and suggest improvements. This way, you don’t have to analyze your form data yourself and A/B test different questions and layouts to find which converts best.

So, let’s say most of your respondents leave before the Stripe payment field. The AI will see this, conclude that maybe respondents aren’t ready to buy just yet and recommend removing it. Or, if the AI sees that respondents drop out before a particular question, the AI might recommend rewriting the question or removing it completely.
Secure payment collection
The last feature we want to discuss is our secure payment collection. This is another feature we often see form builders neglect, which causes users to either have to connect to a third-party payment processor or paste a link to their checkout page into their form.
Instead, we built secure payment collection features into FormBuilder so you can collect payments and have the money go directly to your PayPal or bank account.

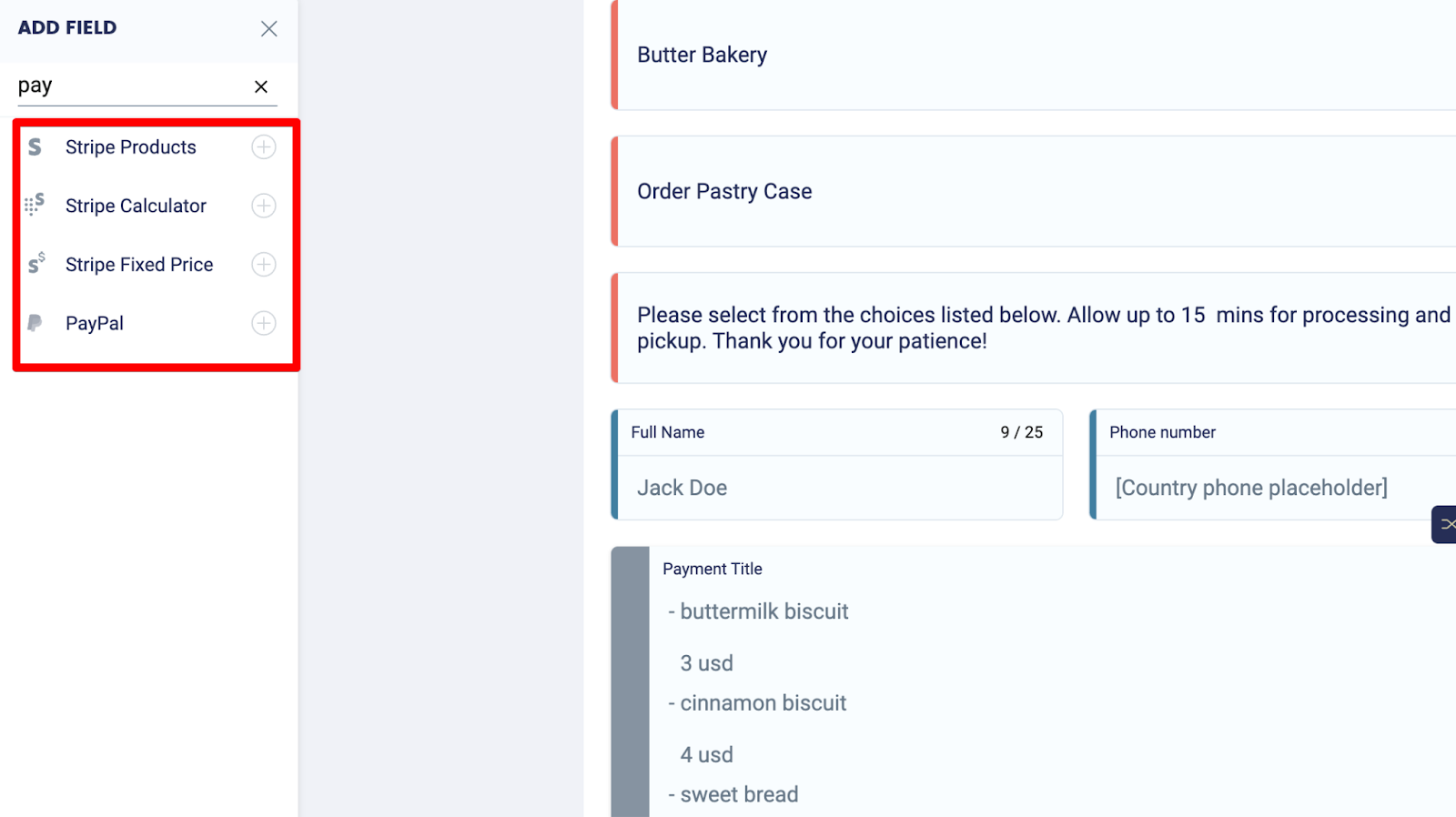
All you have to do is drag and drop one of the payment fields from the left-hand side of your editor’s dashboard onto your form, log into your payment processor of choice, and embed your form on your website. Then, you’ll be able to collect payments.
Sign up for a free FormBuilder trial
If you’re looking for a form builder that allows you to easily embed forms onto your website, see what users typed even if they didn’t submit your form, and utilize AI analytics to improve form completion rates, sign up for a free FormBuilder trial.
2. Best free form builder for websites: Google Forms
Another good form builder, especially if you’re on a budget, is Google Forms. Google Forms is free and offers all the basic form building features such as custom templates, third-party integration, and conditional logic.
What we really liked about Google Forms is how clean the dashboard was. There was zero clutter and we were able to build forms within a few minutes of first using the application.
When building your form, you access an editor’s dashboard similar to FormBuilder where you can add blocks and move them around.
When it’s time to embed your form on your website, Google Forms has a similar process to FormBuilder. All you have to do is copy the shortcode in your Google Forms dashboard, log into your WordPress dashboard, and paste the code into the page you’d like to add it to.
From here, you can integrate Google Forms with Google Sheets and automatically sort all form submissions inside Google Sheets.
3. Best form builder for Microsoft users: Microsoft Forms
If you already have a Microsoft 365 account and you don’t want to buy another form builder, consider using Microsoft Forms. It comes with your Microsoft 365 account and easily integrates with all Microsoft products. You even get access to an AI form builder that’ll build a form for you and all you have to do is enter a couple of prompts.
In terms of features, Microsoft Forms is more advanced than Google Forms, but less advanced than FormBuilder and some of the other options on our list like Jotform, Zoho Forms, and Formstack.
Microsoft Forms has hundreds of form templates to choose from and on its editor’s dashboard, you’ll find features like conditional logic, form analytics, and signature collection.
However, Microsoft Forms does have a couple of limitations. For instance, you can’t collect payments inside your form unless you’re connecting with a third party tool. In addition, Microsoft Forms doesn’t have an AI feature that’ll analyze your form analytics for you.
4. Form builder with the most templates: Jotform
If you’re looking for a more advanced form builder than Google Forms and Microsoft Forms, then Jotform might be a good choice for you.
The first thing that stood out to us about Jotform is the sheer number of templates it has on its dashboard. Jotform allows you to choose from thousands of templates to create anything from contact forms to application forms, payment collection forms, and application forms.
From here, you can customize your form by dragging and dropping visual blocks. You also have the option to click on the CSS editor and code more advanced customizations. This is something that many form builders don’t have and it’s quite handy if you know how to code and you want more custom forms.
From here, you can use the visual reporting feature to turn your form submissions into insights that you and your team can easily understand.
5. Best form builder for enterprises: Zoho Forms
For larger teams who need more in-depth submission forms and a wider range of integration options, Zoho Forms is a good choice. Zoho Forms comes with the Zoho software suite, which means that if your organization is already using the Zoho software suite, you can easily add them to Zoho Forms and share documents and graphs.
We also liked that Zoho Forms allows users to create approval forms, which is a great feature for larger companies because some requests may have to be approved by multiple people or teams. For example, if you’re creating an asset request form, you can put one manager in charge of the form and they’ll be able to approve requests.
Zoho Forms also comes with a reports feature. This lets teams see the results they collected inside their form, then create custom graphs and charts to communicate this information to the rest of the organization.
6. Best form builder for regulated industries: Formstack
The final website form builder we’d like to discuss is Formstack. This online form builder is a good option for anyone working in heavily regulated industries like finance or healthcare.
Formstack complies with most government regulations, including GDPR and HIPAA. This allows you to collect data without worry about compliance issues.
If you don’t feel like creating a form from scratch, you can choose from over 42 different form templates and 13 design themes. And if you aren’t happy with these templates and themes, you can always use the CSS editor to code your own forms and visual features.
A feature that stood out to us with the Conversion Kit. This lets users A/B split test various forms and understand which ones convert best and why. Then, you can connect to Excel or Smartsheet and notify team members about your findings.
Next steps
If you’d like to try the lead recovery, AI, and payment collection features we mentioned above, consider signing up for a free FormBuilder trial.