6 Best Form Builders for Shopify (2024 Reviews)

When choosing which form builder you should use for your Shopify store, there are four factors you should consider:
- Easy Shopify integration — You shouldn’t have to go through an intensive sign up process when connecting your form builder to your Shopify store. A good form builder should be able to integrate with Shopify within minutes and without you writing any code.
- Automatic lead recovery — A good form builder should also have automatic lead recovery features that allow you to see what a user typed into your form, even if they didn’t submit it. This way, you can set up automated workflows that send the user recovery emails, prompting them to complete and submit their form.
- AI form builder and analytics features — If you don’t feel like building a form from scratch, your Shopify form builder should have an AI feature that’ll build a form for you. It’s also a good idea to go for a form builder that has AI analytics features, so you don’t have to analyze your raw form data yourself.
- Secure payment collection — In order to collect payments from customers, it’s important that your form builder has secure payment collection features. This way, you don’t have to buy a third-party payment collection tool.
In the guide below, we discuss five no-code form builders that meet these criteria. We begin with our tool, FormBuilder (previously MightyForms) then cover a few alternatives with good Shopify integration features; Google Forms, Typeform, Jotform, and Hulk Form Builder.
Note: We designed FormBuilder with the above features in mind. So, if you’d like to give FormBuilder a try, you can sign up for a free trial here.
1. Best AI features: FormBuilder
Here are a couple of reasons why we believe FormBuilder is a good option for Shopify stores:
- Easy Shopify integration
- Automatic lead recovery
- AI form builder and analytics features
- Secure payment collection
Easy Shopify integration
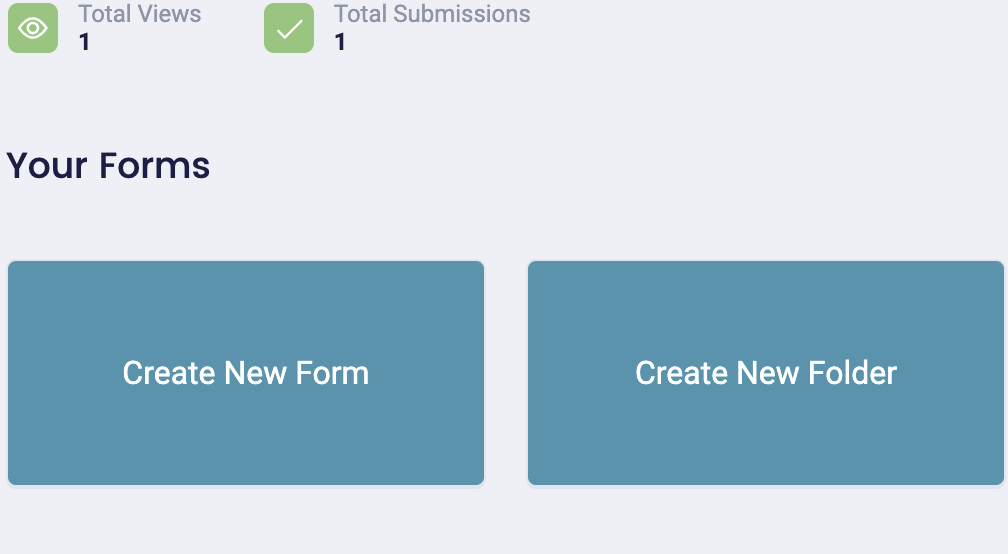
Connecting FormBuilder to Shopify takes less than five minutes. Log into your FormBuilder account and create a new form by clicking the “Create New Form” icon on your dashboard.

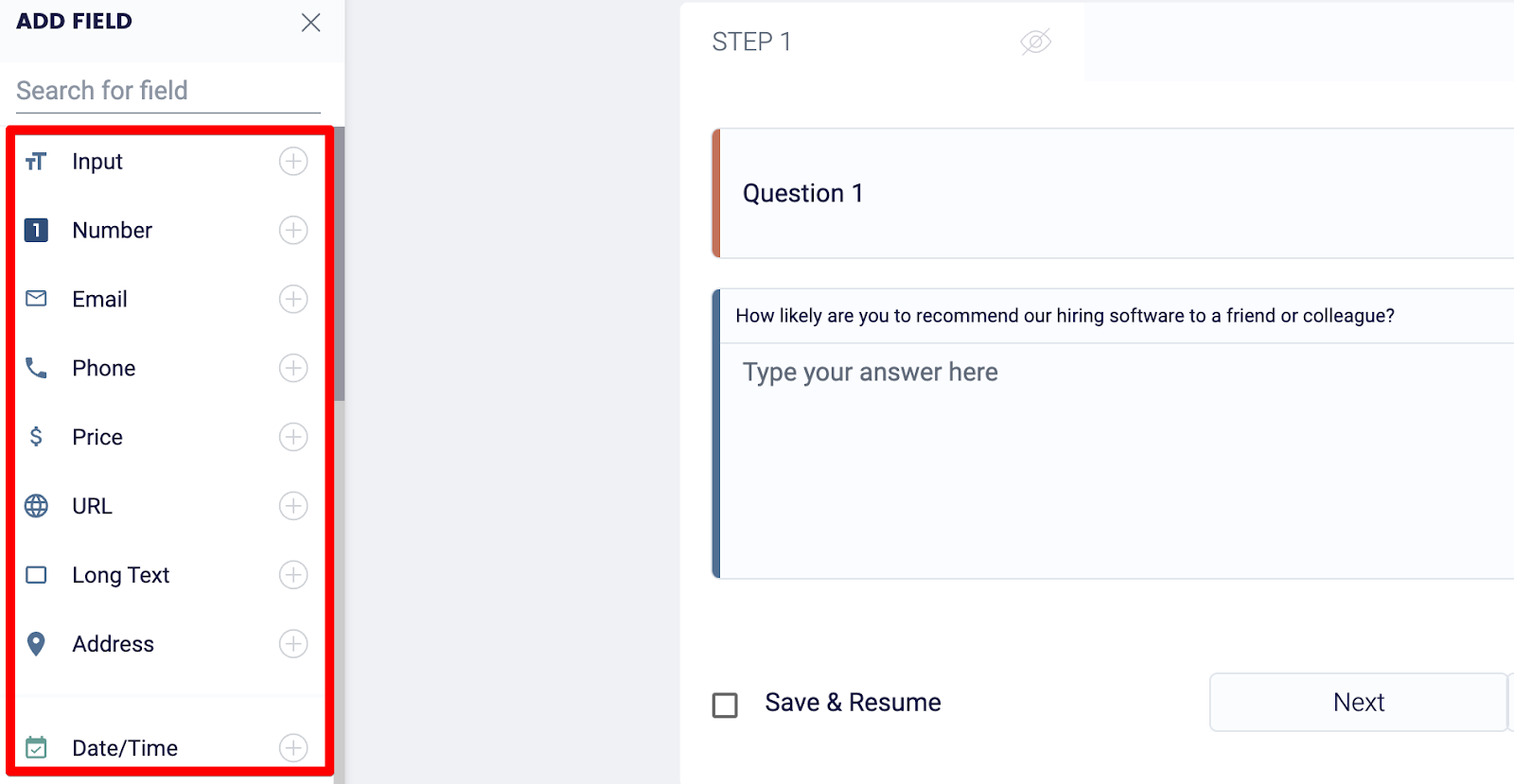
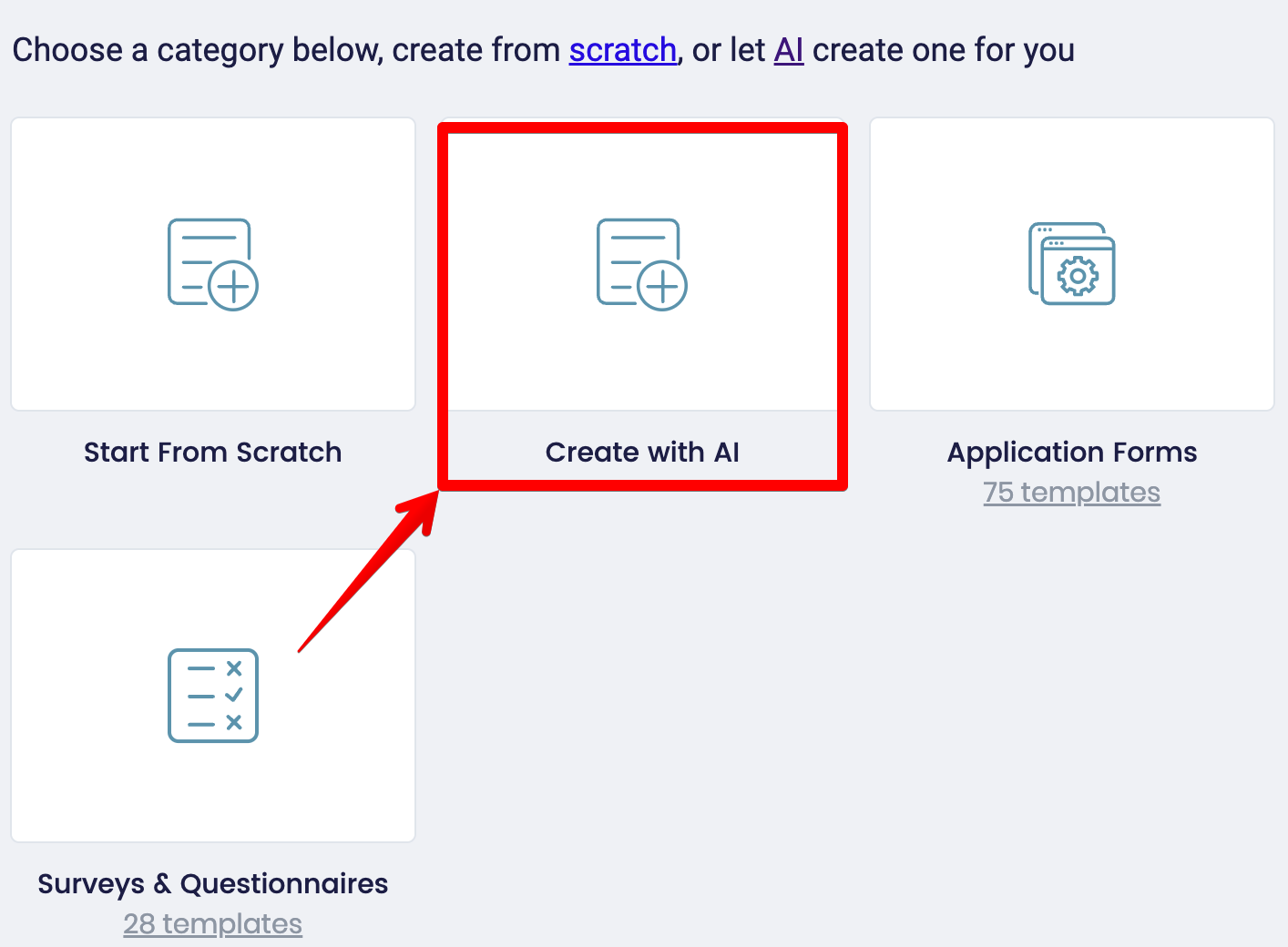
Here, you’ll find countless templates you can use to begin creating your form. You’ll find templates for application forms, contact forms, registration forms, survey forms—you name it! You can also use our AI feature to build a form automatically, but we’ll discuss that later.

Once you’ve chosen a form template, you’ll be taken to the editor’s dashboard. Here, you can drag and drop any type of field onto your form, including question fields, payment fields, e-signature fields, contact information fields, and more!

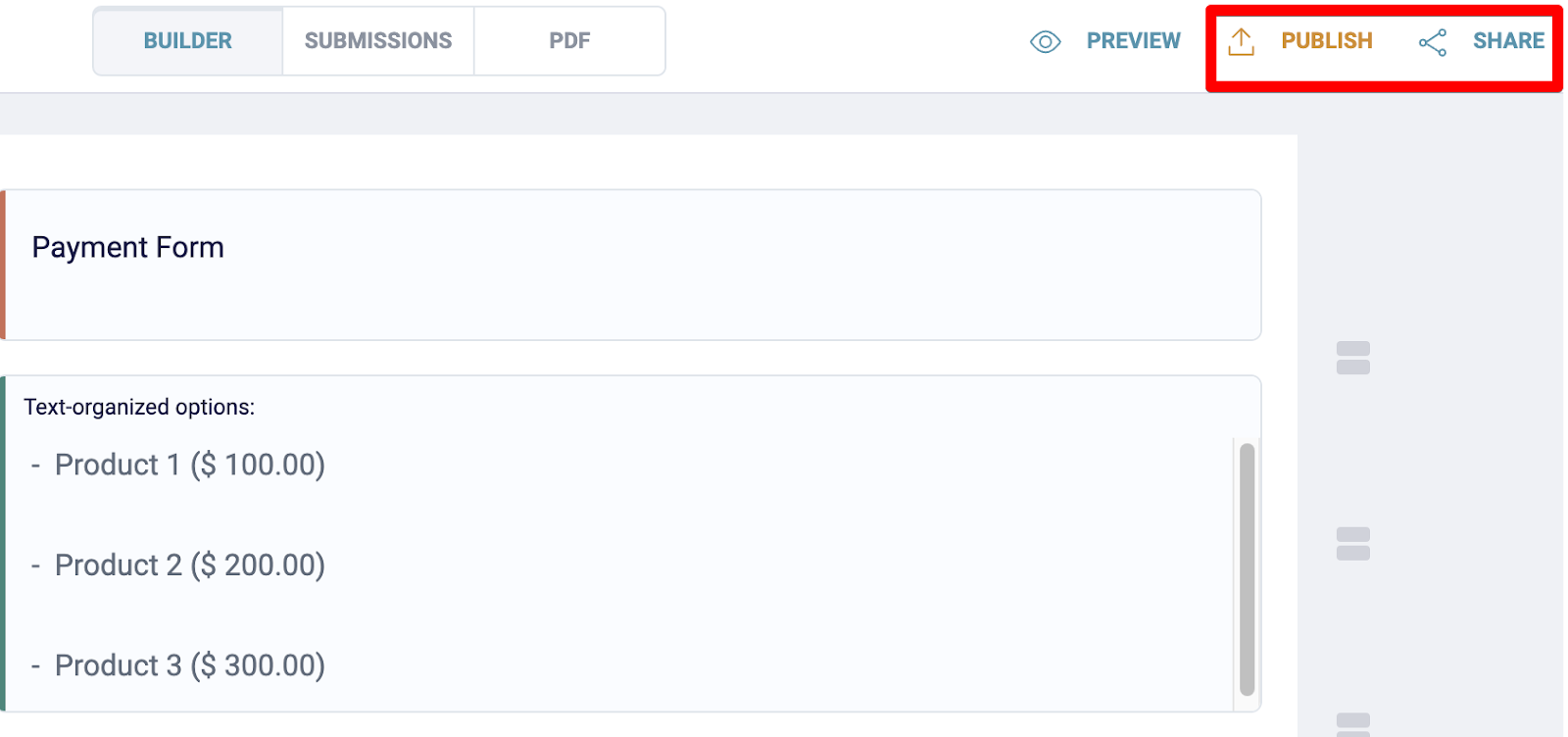
When you’re happy with how your form looks, you can save your changes by clicking the “Publish” button in the upper right-hand corner and then clicking “Share.”

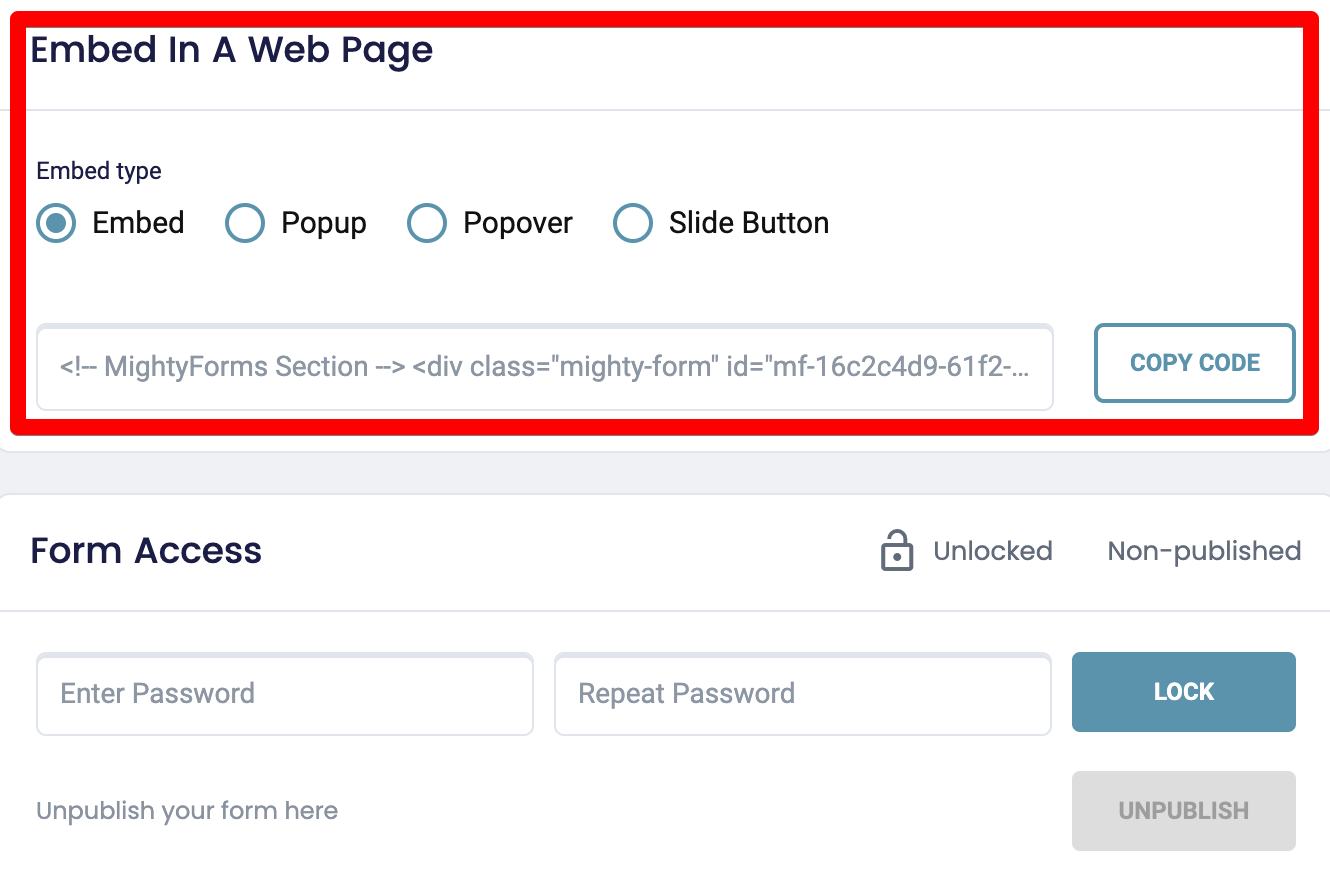
Here, you’ll find various ways to share your form, but for this guide, you’ll need to copy the shortcode on the right of your screen.

Simply head over to your Shopify dashboard, go to “Pages,” add a page, and click the icon with two arrows on your dashboard.

This will take you to a content block where you can paste this snippet.

Once you’ve saved your changes, you’ll find your form live on your website.
Automatic lead recovery
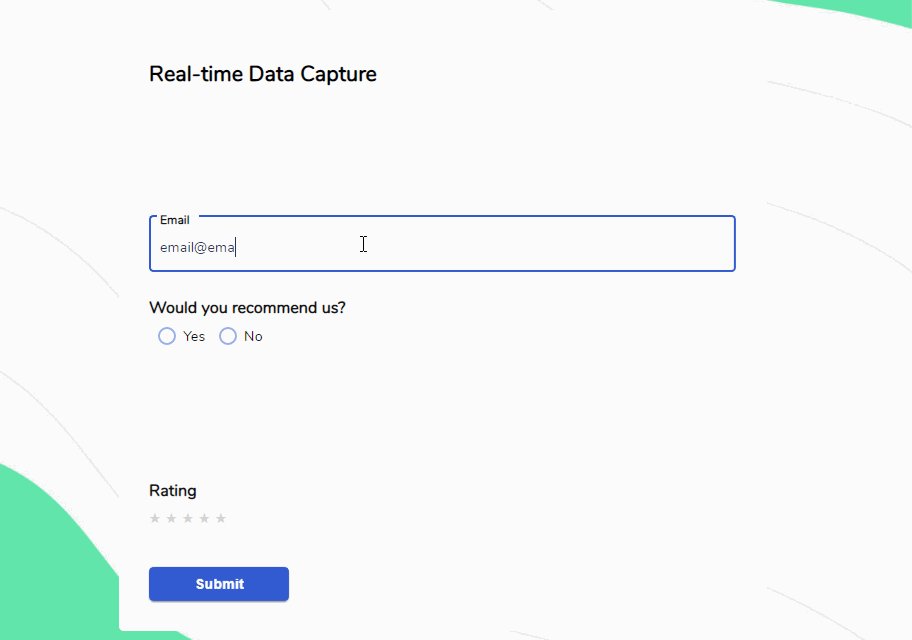
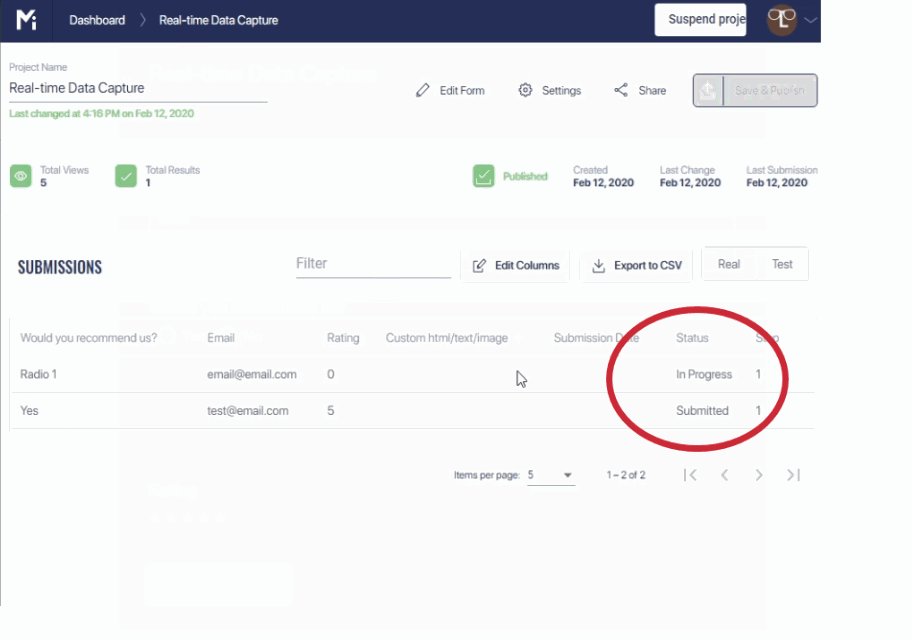
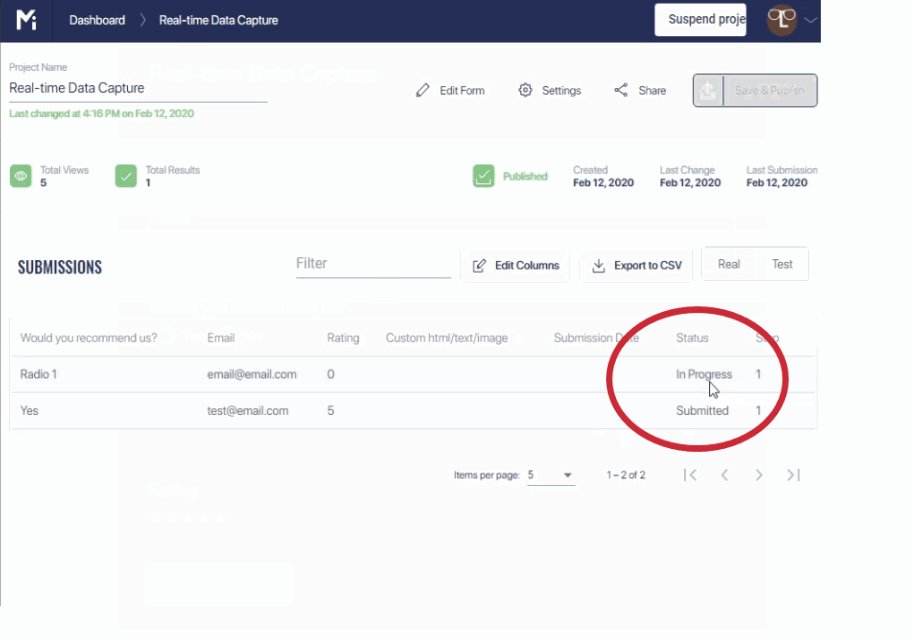
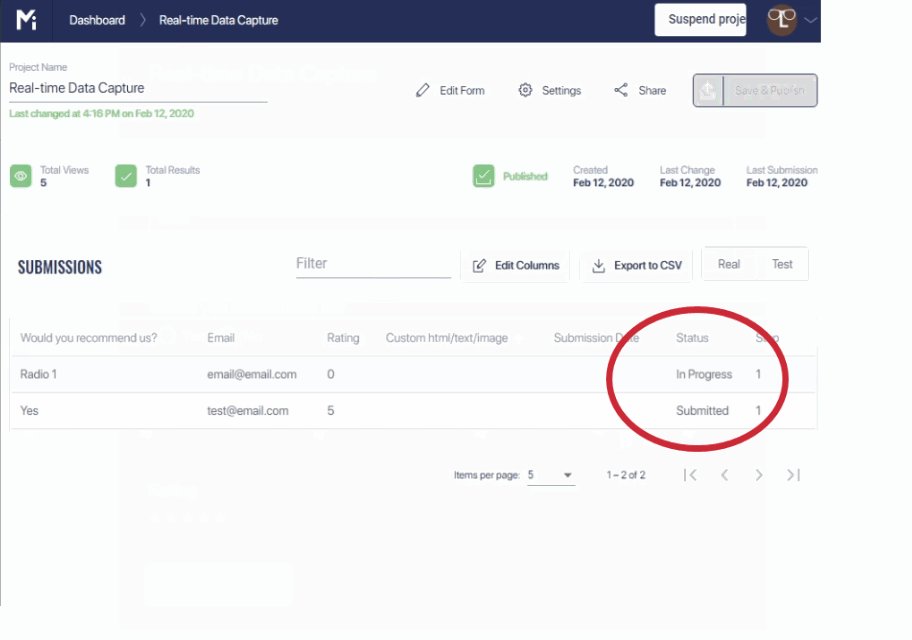
Our automatic lead recovery feature is unique to FormBuilder. It allows users to see what respondents typed into their form, even if they didn’t submit it. So, for example, if a respondent typed in their full name and email address into your form but then bounced, you’ll have the information needed to send them recovery emails.

This differs from many form builders, where you can only access what a user typed into your form if they submitted it. This makes it really hard to email respondents who bounced. You can retarget them with Google Ads, but it usually doesn’t have the same conversion rates as direct emails.
AI form builder and analytics features
If you don’t feel like creating a form yourself, you can click the “Create with AI” button, which allows you to type a few prompts into a chatbot and produce a form.

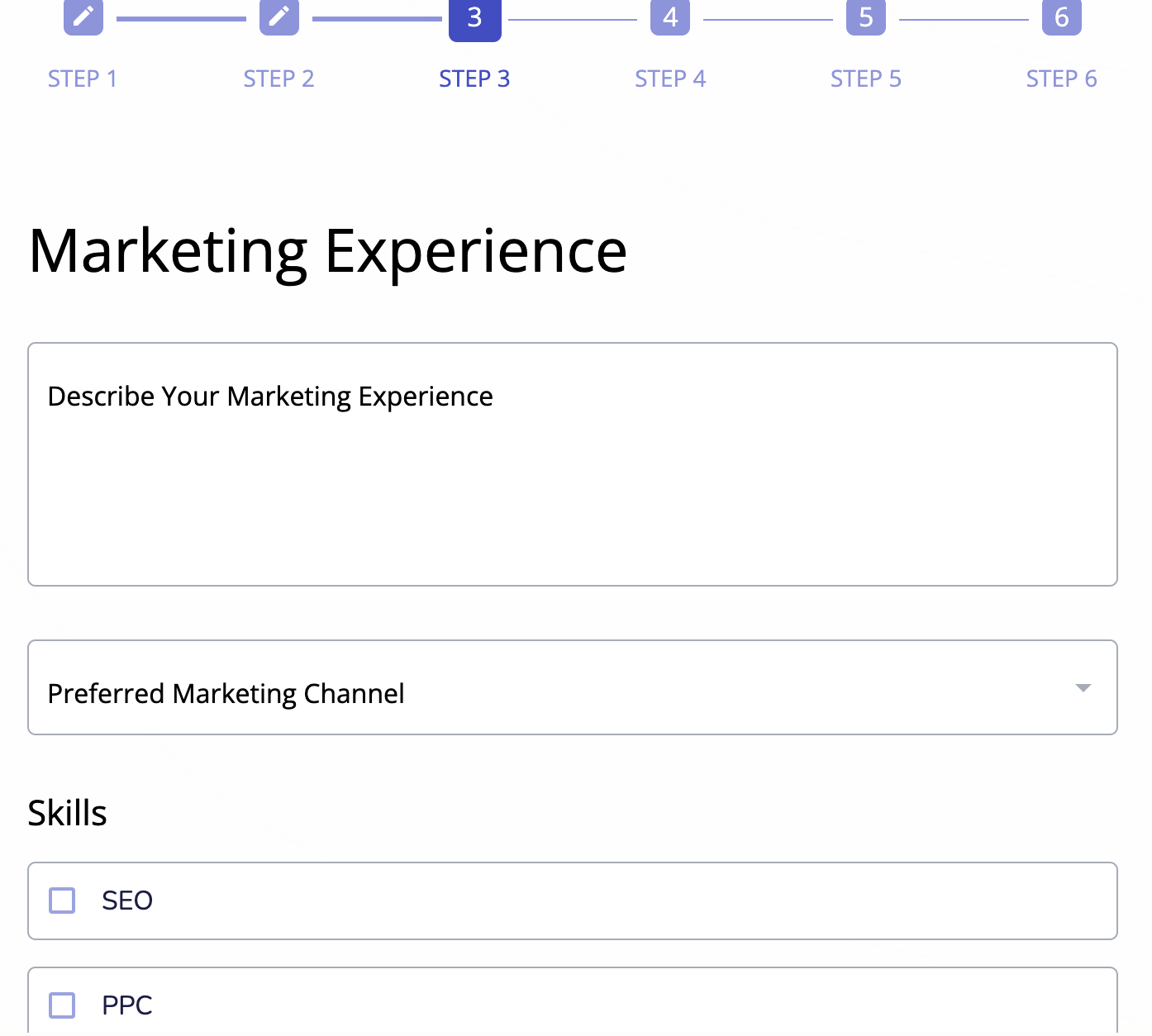
For example, if you type “Create a short job application form for a marketing position” into the AI form builder, it’ll produce something like this:

Although this isn’t ready to publish yet, and you’ll need to make a few tweaks, it’s a much more detailed starting point than traditional form templates.
In addition to this AI form builder, we also have an AI analytics feature that automatically analyzes your form data and suggests improvement areas; you don’t have to analyze your form data yourself.
This solves a common problem where users are often left to fend for themselves when analyzing their form analytics. They have to develop hypotheses, A/B test various form layouts and questions, and see if their changes improve form completion rates. Oftentimes, users don’t see the results that they expect, which leaves them feeling frustrated.
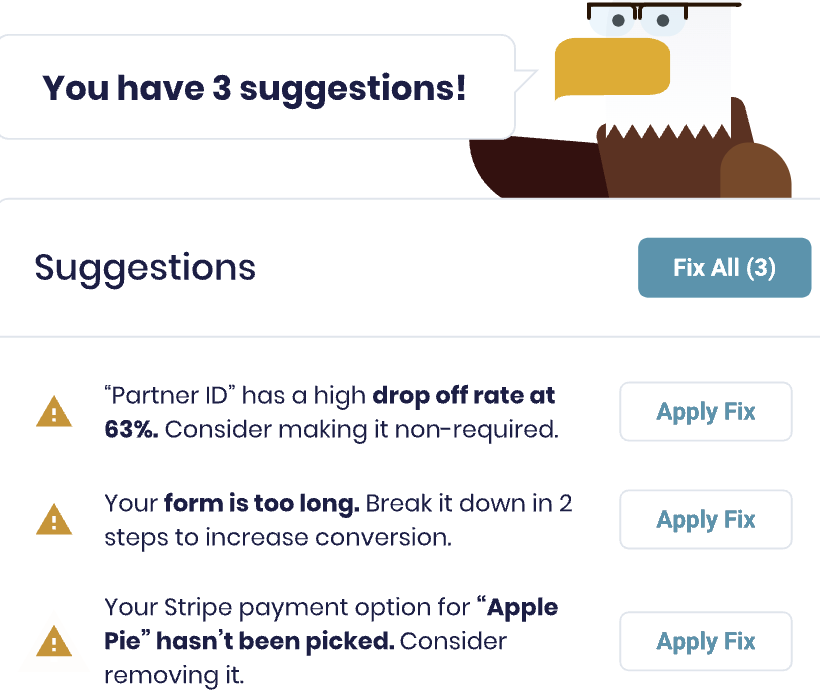
With FormBuilder, our AI analytics feature will do the heavy lifting for you and provide actionable ways to improve completion rates. For instance, if our AI sees that many users leave your form before a certain question and this question is longer than the rest, it’ll suggest shortening it or splitting it into two questions.

Or, if the AI sees nobody using your Stripe payment field, it may conclude that users aren’t ready to buy yet and recommend removing it.
Secure payment collection
Another problem with many form builders is that they don’t have payment collection features, so users have to pay for and connect with a third-party payment tool. This can be inconvenient and expensive, so we built FormBuilder with payment collection in mind.
Users can choose to collect payments via PayPal or Stripe. All they have to do is drag and drop the Stripe or PayPal payment fields from the left-hand side of their dashboard onto their form and log into their account. Once they’ve embedded the form on their website, users can collect payments and have the money go directly into their PayPal or Stripe account.
If you want to connect with more payment processors, you can use Zapier to connect FormBuilder to your payment processor of choice. Here, you’ll be able to connect with Square, Chargebee, and Zoho Billing.
2. Best free form builder for Shopify: Google Forms
If you’re looking for a free form builder for your Shopify website, Google Forms is a good option. You can sign up for free by simply logging into your Google account, and you’ll be able to access useful form-building features like conditional logic, multiple question types, endless design options, and more.
You can directly integrate with all Google products like Google Sheets, Google Docs, Google Chat, and Google Teams.
You can also use Zapier to connect with applications that Google Forms doesn’t directly connect to. You can integrate Zapier with Google Forms and then connect your forms to Salesforce, Slack, Gmail, Trello, and various other applications.
3. Best for creating conversational forms: Typeform
Typeform is another good form builder for Shopify because it emphasizes building beautiful forms. It has over 80 different conversational form templates that you can use to collect payments.
The best part about Typeform is that it allows you to ask your respondents one question at a time, which reduces survey fatigue. This produces better form completion rates than traditional forms, where respondents see all your questions at once and decide to bounce if they believe it’s too much work.
In addition to beautiful, conversational forms, Typeform offers the features you’d expect from most online, no-code form builders, such as:
- Payment collection
- Custom form design
- Conditional logic
- Countless integrations
- Multimedia questions
However, a minor complaint we heard many users mention is the limited number of templates. Although the 80+ form templates will work for most users, if you’re creating forms in bulk and you need access to a high volume of customizable templates, you might want to go with something with more templates.
4. Most form templates: Jotform
Jotform is a good form builder for Shopify users due to the sheer number of form templates it offers. It has a catalog of over 10,000 form templates, including payment collection form templates, survey templates, contact form templates, job application form templates, and more!
In addition, you’ll find a variety of features on your Jotform dashboard, including:
- Conditional logic
- Offline forms
- Drag and drop functionality
- Form sharing
- Third-party integrations
If you want to collect payments, you’ll be glad to know that Jotform directly integrates with over 30 different payment gateways, including PayPal, Stripe, and Square. So, you’ll be able to collect payments regardless of the type of payment processor you prefer.
When respondents have completed your form, you can use a variety of graphs such as line graphs, bar graphs, Gantt charts, and pie charts to help you turn raw data into usable insights. You can then share these graphs with managers, colleagues, and employees to help them understand user responses without looking through a spreadsheet.
5. Easiest Shopify integrations: Hulk Form Builder by Hulkapps.com
Hulk Form Builder is a no-code tool inside your Shopify app store. This means the sign-up and integration process isn’t as intense as your typical third-party form builder. All you have to do is head over to the theme section of your website and click on the “Customize” icon.
Click on the theme settings and ensure the Hulk Form Builder toggle is on. Once this is done, go to the “Apps” section on your Shopify dashboard, select “Create a New Form,” and you can build a custom form and save your changes.
In addition to this easy Shopify integration, Hulk Form Builder allows users to create more advanced forms with conditional logic, file attachments, automated workflows, and Google reCaptcha.
Sign up for a free FormBuilder trial
If you’d like to learn more about the AI and lead recovery features we mentioned above, consider signing up for a FormBuilder free trial.